Answer the question
In order to leave comments, you need to log in
How to make clickable cards?
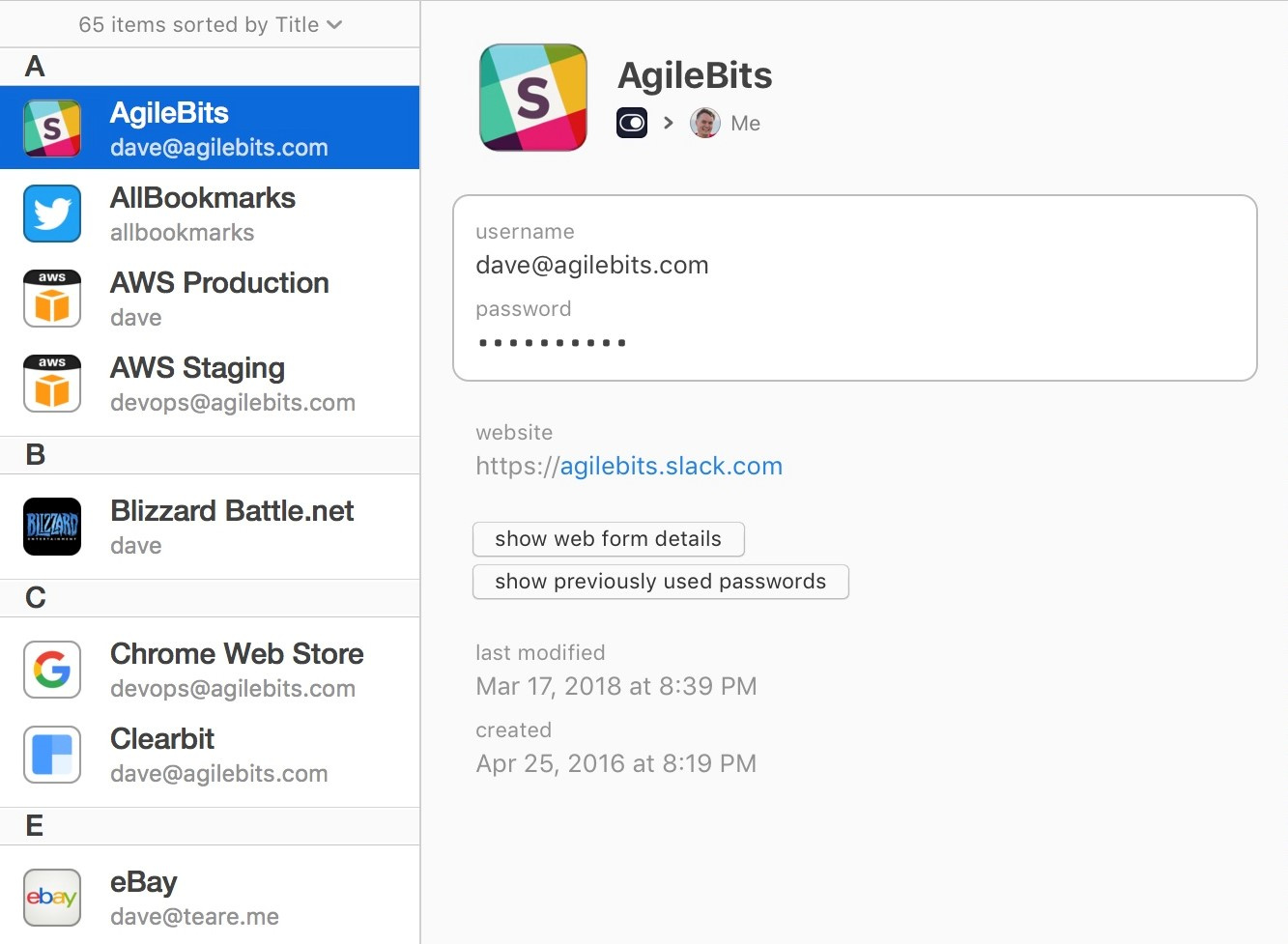
I still can’t bring to life the idea of \u200b\u200bhow to make it so that there are cards on the side, when pressed, detailed information about each of them comes out. I thought to do it somehow using QListView. But it didn't work. I wanted to do something like this: 
How to make them clickable and at the same time they can be scrolled up and down, added and removed. I've been suffering for a day now. I scream for help.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question