Answer the question
In order to leave comments, you need to log in
How to make chrome show gradient in svg sprite?
Here is an example:
https://codesandbox.io/s/peaceful-tamas-c7ovc
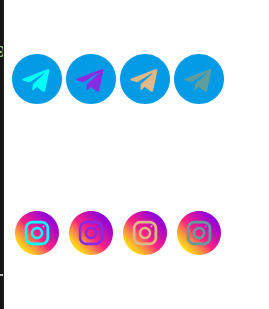
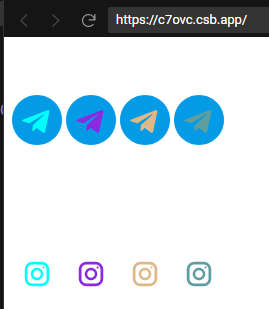
In firefox it is displayed normally, but in chrome the icon that refers to the gradient is displayed without a gradient.
How to make it so that in chrome you get the same result as in firefox?


Answer the question
In order to leave comments, you need to log in
What the hell did you do, symbol should not be displayed at all, it's like defs, like a variable that can be reused. Need something like this
<svg fill="none" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<linearGradient id="ig" x1="5.7886" y1="29.2114" x2="27.6465" y2="7.35349"
gradientUnits="userSpaceOnUse">
<stop stop-color="#FEE411" />
<stop offset="0.0518459" stop-color="#FEDB16" />
<stop offset="0.1381" stop-color="#FEC125" />
<stop offset="0.2481" stop-color="#FE983D" />
<stop offset="0.3762" stop-color="#FE5F5E" />
<stop offset="0.5" stop-color="#FE2181" />
<stop offset="1" stop-color="#9000DC" />
</linearGradient>
</defs>
<symbol id="telegram" viewBox="0 0 35 35">
<path
d="M17.5 35C27.165 35 35 27.165 35 17.5C35 7.83502 27.165 0 17.5 0C7.83502 0 0 7.83502 0 17.5C0 27.165 7.83502 35 17.5 35Z"
fill="#039BE5" />
<path
d="M8.00772 17.1208L24.8806 10.6152C25.6638 10.3323 26.3477 10.8063 26.094 11.9904L26.0954 11.989L23.2225 25.5238C23.0096 26.4833 22.4394 26.7167 21.6417 26.2646L17.2667 23.0402L15.1565 25.0731C14.9231 25.3065 14.7263 25.5033 14.2742 25.5033L14.5848 21.051L22.6931 13.7258C23.0461 13.4152 22.6144 13.2402 22.1492 13.5494L12.129 19.8581L7.80939 18.5106C6.87168 18.2131 6.85127 17.5729 8.00772 17.1208Z"
fill="white" />
</symbol>
<symbol id="instagram" viewBox="0 0 35 35">
<path
d="M17.5 32.8809C25.9946 32.8809 32.8809 25.9946 32.8809 17.5C32.8809 9.00539 25.9946 2.11914 17.5 2.11914C9.00539 2.11914 2.11914 9.00539 2.11914 17.5C2.11914 25.9946 9.00539 32.8809 17.5 32.8809Z"
fill="url(#ig)">
</path>
<path
d="M20.7676 8.95508H14.2393C11.3271 8.95508 8.96191 11.3203 8.96191 14.2324V20.7607C8.96191 23.6729 11.3271 26.0381 14.2393 26.0381H20.7676C23.6797 26.0381 26.0449 23.6729 26.0449 20.7607V14.2324C26.0449 11.3203 23.6797 8.95508 20.7676 8.95508ZM24.1377 20.7676C24.1377 22.627 22.627 24.1445 20.7607 24.1445H14.2324C12.373 24.1445 10.8555 22.6338 10.8555 20.7676V14.2393C10.8555 12.3799 12.3662 10.8623 14.2324 10.8623H20.7607C22.6201 10.8623 24.1377 12.373 24.1377 14.2393V20.7676Z"
fill="white" />
<path
d="M17.5 13.1318C15.0937 13.1318 13.1318 15.0937 13.1318 17.5C13.1318 19.9063 15.0937 21.8682 17.5 21.8682C19.9062 21.8682 21.8682 19.9063 21.8682 17.5C21.8682 15.0937 19.9062 13.1318 17.5 13.1318ZM17.5 20.1523C16.0371 20.1523 14.8477 18.9629 14.8477 17.5C14.8477 16.0371 16.0371 14.8477 17.5 14.8477C18.9629 14.8477 20.1523 16.0371 20.1523 17.5C20.1523 18.9629 18.9629 20.1523 17.5 20.1523Z"
fill="white" />
<path
d="M22.201 13.6107C22.6035 13.5455 22.8768 13.1663 22.8116 12.7639C22.7463 12.3615 22.3672 12.0881 21.9648 12.1534C21.5623 12.2186 21.289 12.5977 21.3542 13.0002C21.4194 13.4026 21.7986 13.676 22.201 13.6107Z"
fill="white" />
</symbol>
<use x="0" y="0" width="50" height="50" xlink:href="#telegram" />
<use x="0" y="50" width="50" height="50" xlink:href="#instagram" />
</svg>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question