Answer the question
In order to leave comments, you need to log in
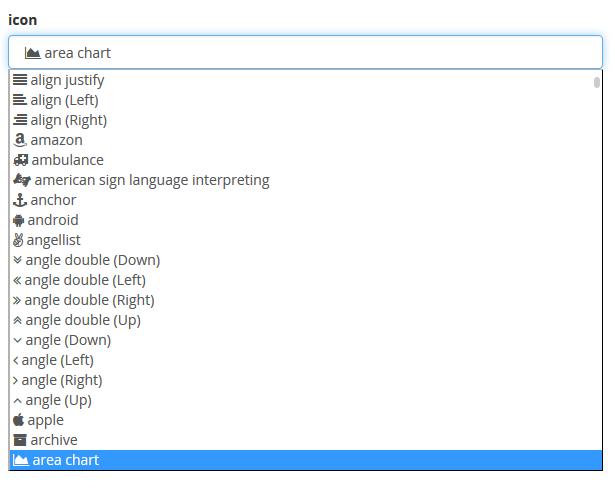
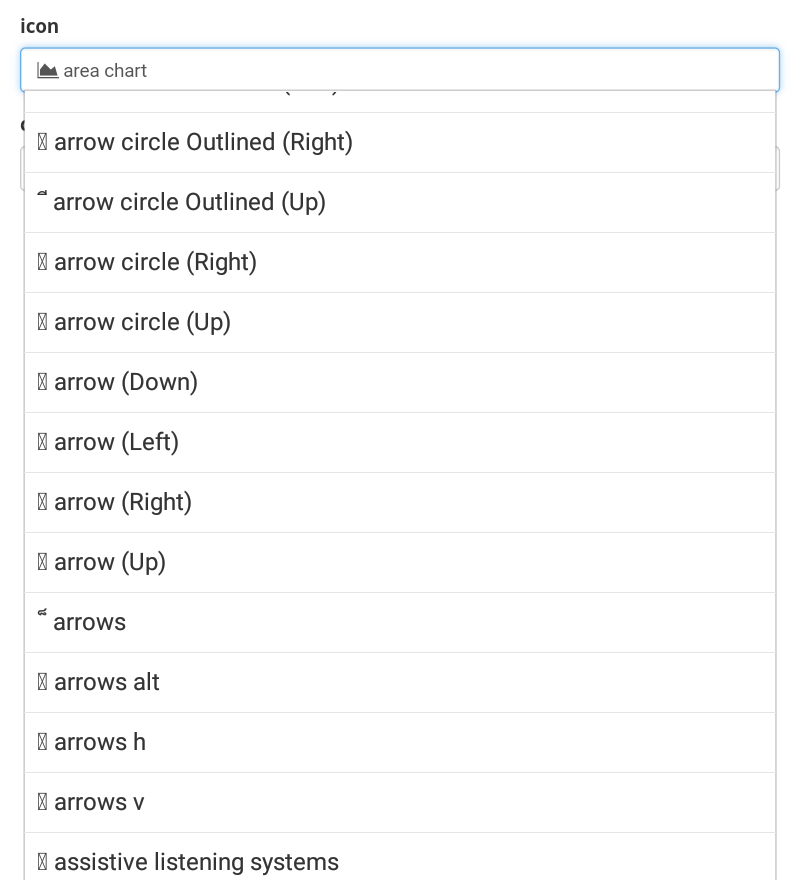
How to make chrome for android display fontawesome icons in select options?
I'm trying to make an icon selection using
css like this
.select-icon {
font-family: 'FontAwesome', "Open Sans", sans-serif;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
option {
font-family: 'FontAwesome', "Open Sans", sans-serif;
}

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question