Answer the question
In order to leave comments, you need to log in
How to make category tabs in Opencart 3?
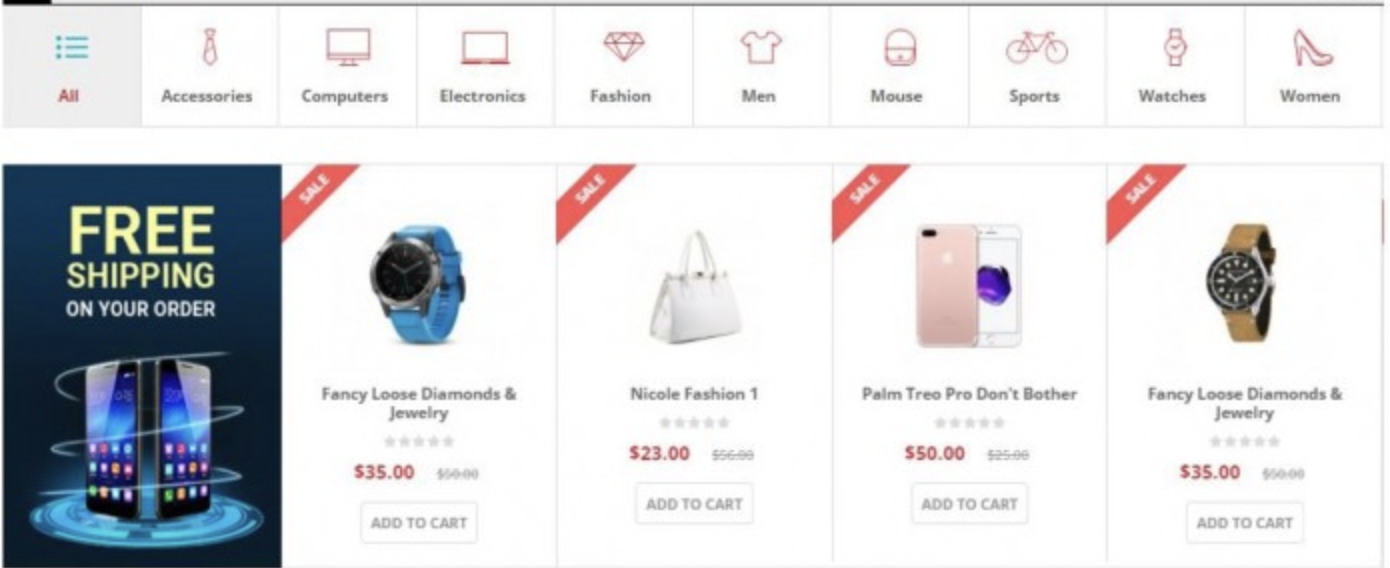
I started to study Opencart 3, and I ran into a problem, I would like to display product categories in tabs like this  , there are solutions in the form of ready-made paid modules, but I want to figure out how it works in general, how to display a certain category in a certain tab, do not judge strictly please thank you all!
, there are solutions in the form of ready-made paid modules, but I want to figure out how it works in general, how to display a certain category in a certain tab, do not judge strictly please thank you all!
Answer the question
In order to leave comments, you need to log in
You can do this without ajax
$this->load->model('catalog/product');
$this->load->model('catalog/category');
/* 0 = Выбрать все родительские категории */
$categories = $this->model_catalog_category->getCategories( 0 );
foreach ($categories as $category) {
$filter = [
'filter_category_id' => $category['category_id'],
'filter_sub_category' => true, //Включать в выборку товары из дочерних категорий
'start' => 1,
'limit' => 4 //Количество товаров
];
$products = $this->model_catalog_product->getProducts($filter);
$data['category_tabs'][] = [
'category_id' => $category['category_id'],
'name' => $category['name'],
'products' => $products
];
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question