Answer the question
In order to leave comments, you need to log in
How to make border-radius in PyQt5 with multiple corners?
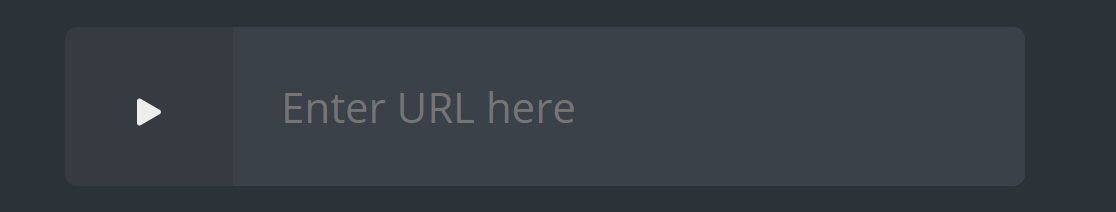
Greetings, I want to do something like this:

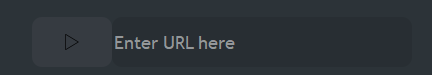
It turns out like this:

Here are the lines of code:
self.logo_video = QtWidgets.QToolButton(self.frame)
self.logo_video.setGeometry(60,50,80,50)
self.logo_video.setIcon(QtGui.QIcon("img/play.ico"))
self.logo_video.setIconSize(QtCore.QSize(16, 16))
self.logo_video.setStyleSheet("background: #363b41; border-radius: 10px")self.logo_video = QtWidgets.QToolButton(self.frame)
self.logo_video.setGeometry(60,50,80,50)
self.logo_video.setIcon(QtGui.QIcon("img/play.ico"))
self.logo_video.setIconSize(QtCore.QSize(16, 16))
self.logo_video.setStyleSheet("background: #363b41; border-radius: 10px 0 0 10px")Answer the question
In order to leave comments, you need to log in
I think each one can be customized
border-top-left-radius: 10px
border-top-right-radius: 0
border-bottom-left-radius: 10px
border-bottom-right-radius: 0I solved it like this:
self.logo_video = QtWidgets.QToolButton(self.frame)
self.logo_video.setGeometry(60,50,80,50)
self.logo_video.setIcon(QtGui.QIcon("img/play.ico"))
self.logo_video.setIconSize(QtCore.QSize(16, 16))
self.logo_video.setStyleSheet("background: #363b41; border-top-left-radius: 10px; border-bottom-left-radius: 10px;")Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question