Answer the question
In order to leave comments, you need to log in
How to make Bootstrap paginator autosize?
There is a paginator getbootstrap.com/components/#pagination I
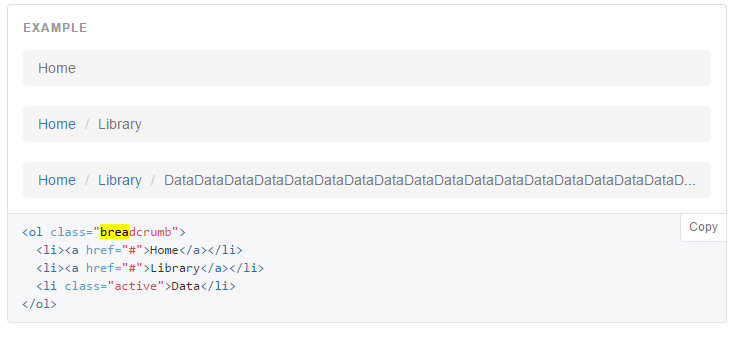
use it for breadcrumbs. Sometimes the length of the last element is abnormally long (the title of the article), and the element jumps to a new line. I would like to make everything in one line and in the last one, if it is too large, the part that does not fit is hidden, as with overflow: hidden. I can't figure out how to do it racially-correct).
Answer the question
In order to leave comments, you need to log in
.breadcrumb {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.breadcrumb>li {
display: inline;
}
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question