Answer the question
In order to leave comments, you need to log in
How to make blur effect?
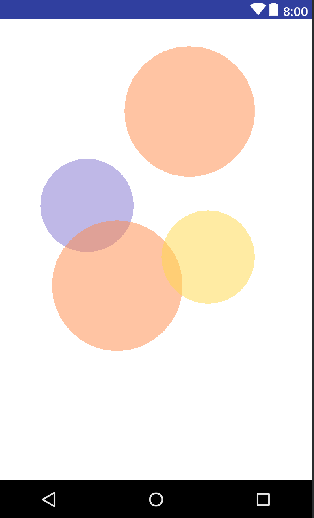
Faced with the problem of creating a blur effect.
There is an activity:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
tools:context=".MainActivity">
<android.support.constraint.ConstraintLayout
android:id="@+id/group_807"
android:layout_width="264dp"
android:layout_height="374.77dp"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginBottom="327.23dp"
android:layout_marginEnd="66dp"
android:layout_marginStart="45dp"
android:layout_marginTop="200dp"
android:background="#00000000"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<View
android:id="@+id/ellipse_265"
android:layout_width="160.7dp"
android:layout_height="160.7dp"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginBottom="214.7dp"
android:layout_marginEnd="0dp"
android:layout_marginStart="103.3dp"
android:layout_marginTop="0dp"
android:background="@drawable/ellipse_265"
app:layout_constraintBottom_toBottomOf="@+id/group_807"
app:layout_constraintEnd_toEndOf="@+id/group_807"
app:layout_constraintStart_toStartOf="@+id/group_807"
app:layout_constraintTop_toTopOf="@+id/group_807" />
<View
android:id="@+id/ellipse_262"
android:layout_width="114.78dp"
android:layout_height="114.78dp"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginBottom="121.67dp"
android:layout_marginEnd="149.22dp"
android:layout_marginStart="0dp"
android:layout_marginTop="138.31dp"
android:background="@drawable/ellipse_262"
app:layout_constraintBottom_toBottomOf="@+id/group_807"
app:layout_constraintEnd_toEndOf="@+id/group_807"
app:layout_constraintStart_toStartOf="@+id/group_807"
app:layout_constraintTop_toTopOf="@+id/group_807" />
<View
android:id="@+id/ellipse_264"
android:layout_width="160.7dp"
android:layout_height="160.7dp"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginBottom="0dp"
android:layout_marginEnd="88.96dp"
android:layout_marginStart="14.35dp"
android:layout_marginTop="214.07dp"
android:background="@drawable/ellipse_264"
app:layout_constraintBottom_toBottomOf="@+id/group_807"
app:layout_constraintEnd_toEndOf="@+id/group_807"
app:layout_constraintStart_toStartOf="@+id/group_807"
app:layout_constraintTop_toTopOf="@+id/group_807" />
<View
android:id="@+id/ellipse_263"
android:layout_width="114.78dp"
android:layout_height="114.78dp"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginBottom="56.69dp"
android:layout_marginEnd="0dp"
android:layout_marginStart="149.22dp"
android:layout_marginTop="200.3dp"
android:background="@drawable/ellipse_263"
app:layout_constraintBottom_toBottomOf="@+id/group_807"
app:layout_constraintEnd_toEndOf="@+id/group_807"
app:layout_constraintStart_toStartOf="@+id/group_807"
app:layout_constraintTop_toTopOf="@+id/group_807" />
</android.support.constraint.ConstraintLayout>

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question