Answer the question
In order to leave comments, you need to log in
How to make blocks on different screens not stretch?
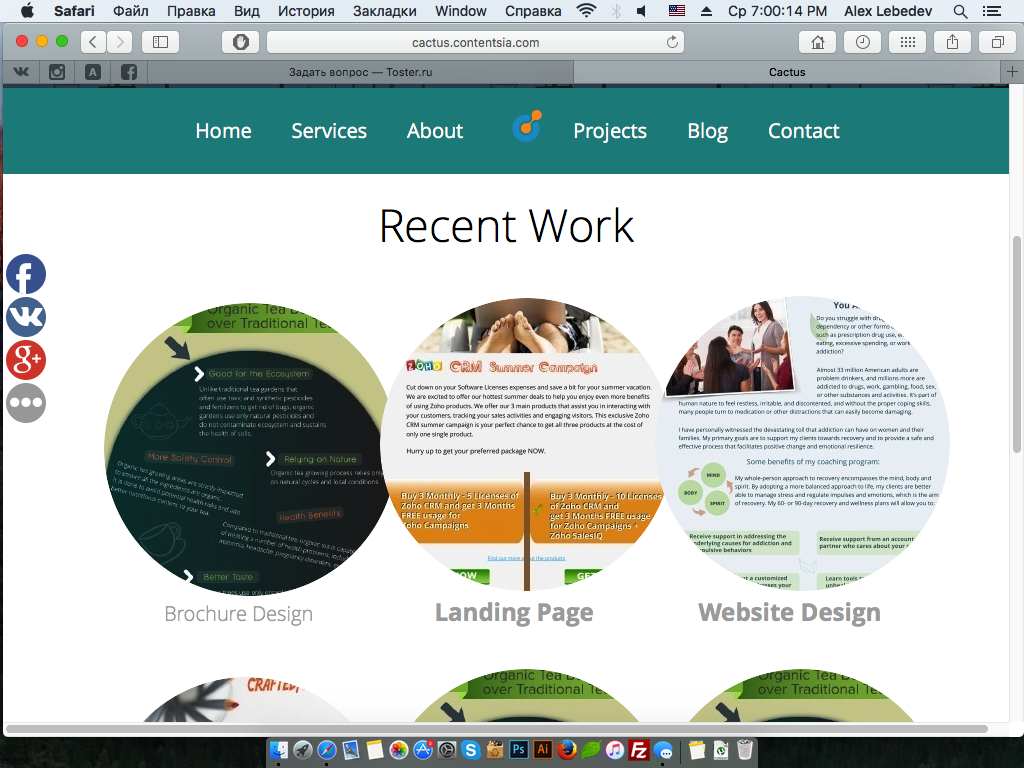
Here are the blocks. 
Here is the link: cactus.contentsia.com
Answer the question
In order to leave comments, you need to log in
What do you mean it didn't stretch?
.block is 27% wide. Whatever it stretches, it is necessary that the .block block or .advantages have a fixed width.
If it is necessary that the circles do not overlap each other, you need to set the property to the .block img blockmax-width: 100%
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question