Answer the question
In order to leave comments, you need to log in
How to make blocks equal in height with isotope?

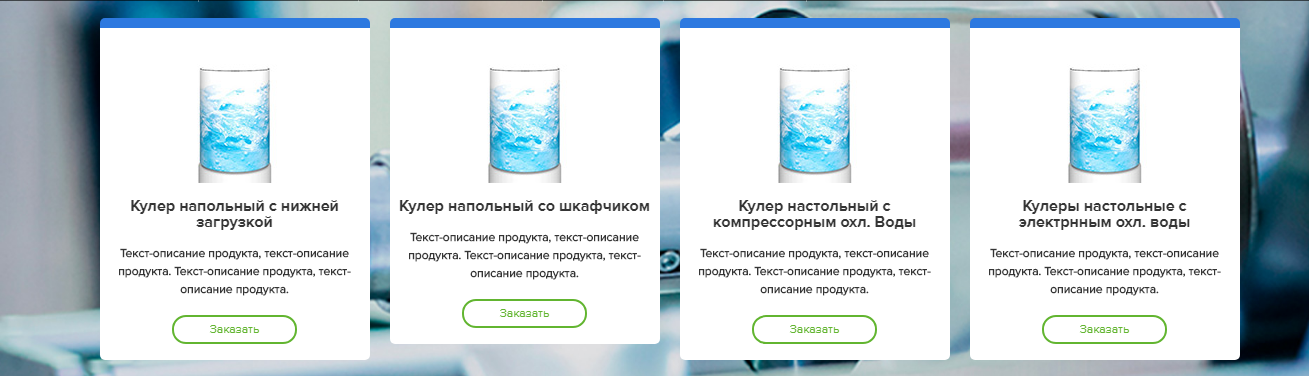
There is such a grid, you need to make the blocks automatically adjust in height, according to the highest.
I use the isotope plugin, so the flex option won't work.
It's possible to write in js, but what if there is an elegant solution in css?
Answer the question
In order to leave comments, you need to log in
function eqipmentHeight(){
var eqipment = $('.eqipment'),
maxHeight = 0;
eqipment.each(function(index, el) {
var eqipmentHeight = parseInt($(this).height());
eqipmentHeight > maxHeight ? maxHeight = eqipmentHeight : false;
});
eqipment.height(maxHeight);
};Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question