Answer the question
In order to leave comments, you need to log in
How to make autosave in vs code for all sass files?
Until recently, I used php shtorm, and there was a function that when you work with sass and import, for example, header.sass into main.sass, and then change something in the header, you don’t need to save both the header and main, but only the header. Is there a way to do this in VS Code (using the sass auto compiler plugin?
Answer the question
In order to leave comments, you need to log in
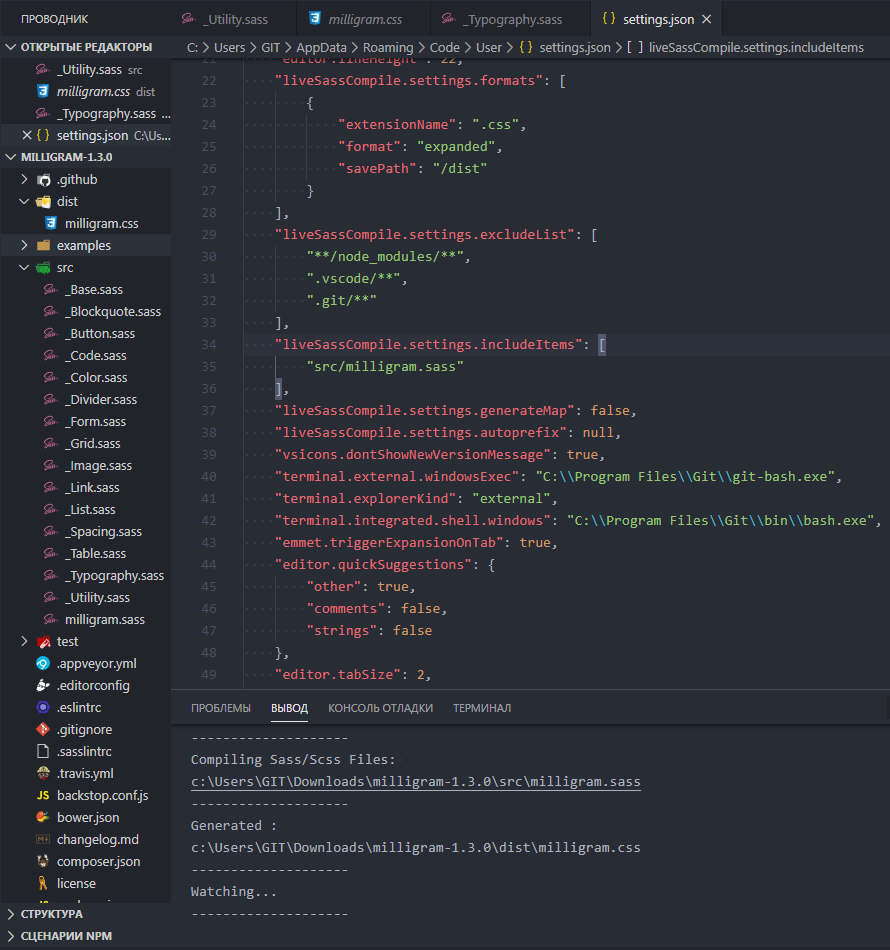
Here is my settings.json
{
"files.autoSaveDelay": 5000
"liveSassCompile.settings.formats": [
{
"extensionName": ".css",
"format": "expanded",
"savePath": "/dist"
}
],
"liveSassCompile.settings.includeItems": [
"src/milligram.sass"
],
}
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question