Answer the question
In order to leave comments, you need to log in
How to make animation smooth with jQuery?
There is such a super simple animation that when you hover over a block with the .kvadrat class, a button with the .knopka class appears
and the text with the .text class moves, everything works as it should, but what needs to be done to make it all smooth, here is the code
HTML
<div class="kvadrat">
<div class="text">texttexttxt</div>
<button class="knopka">asdzxcasdzxc</button>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$(".kvadrat").mouseenter(function(){
$(".knopka").css({
'display' : 'block'
});
$(".text").css({
'margin-bottom' : '30%'
});
});
$(".kvadrat").mouseleave(function(){
$(".knopka").css({
'display' : 'none',
});
$(".text").css({
'margin-bottom' : '15%'
});
});
</script>

Answer the question
In order to leave comments, you need to log in
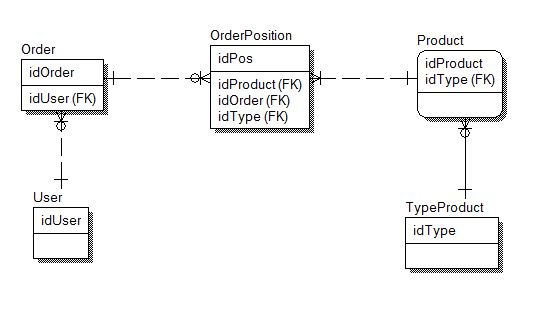
Очень простая структура для такого типа задач: Рекомендации по созданию схем БД
Рекомендации по созданию схем БД
Заметили, что Toy, House, Health, Food ничем друг от друга не отличаются
Создайте таблицу Product с полем prod_type = (Toy, House, Health, Food)
Добавьте в ItemOrder поле count
see css property transition
Add to styles for .text and .knopka - transition: all 1s;
and instead of display use opacity
body {
background: red;
padding: 20px;
font-family: Helvetica;
}
.text {
margin-bottom : 15%;
transition: all 1s;
}
.knopka {
opacity: 0;
transition: all 1s;
}$(".kvadrat").mouseenter(function(){
$(".knopka").css({
'opacity' : '1'
});
$(".text").css({
'margin-bottom' : '30%'
});
});
$(".kvadrat").mouseleave(function(){
$(".knopka").css({
'opacity' : '0',
});
$(".text").css({
'margin-bottom' : '15%'
});
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question