Answer the question
In order to leave comments, you need to log in
How to make (animate) such a menu?
Hello.
There is a task to make the menu.
The menu will be on a one-page site, and the menu items will load content on the page, so:
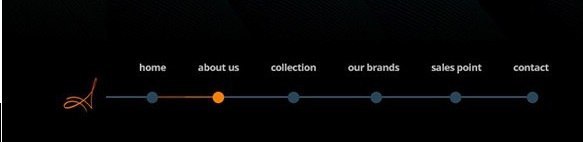
Menu of this type:

The essence is this:
Only when hovering over menu items (circles), a line should reach them (by the way, it is a gradient from circle to circle), the line starts movement from the initial state, passing through the circle highlights it.
The line (connecting the circles) can also decrease if the 6th item was selected and we point to the 3rd
"The line should, as it were, move behind the mouse, extinguishing or lighting the items"
Tell me how to implement this ...
I tried, it's too much when for such, at first glance, not a difficult task
codepen.io/untca/pen/gPJNPx
Tell me the algorithm, or a similar implementation where ...
Thanks in advance for the answer
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question