Answer the question
In order to leave comments, you need to log in
How to make an image under a transparent svg background?
Good day.
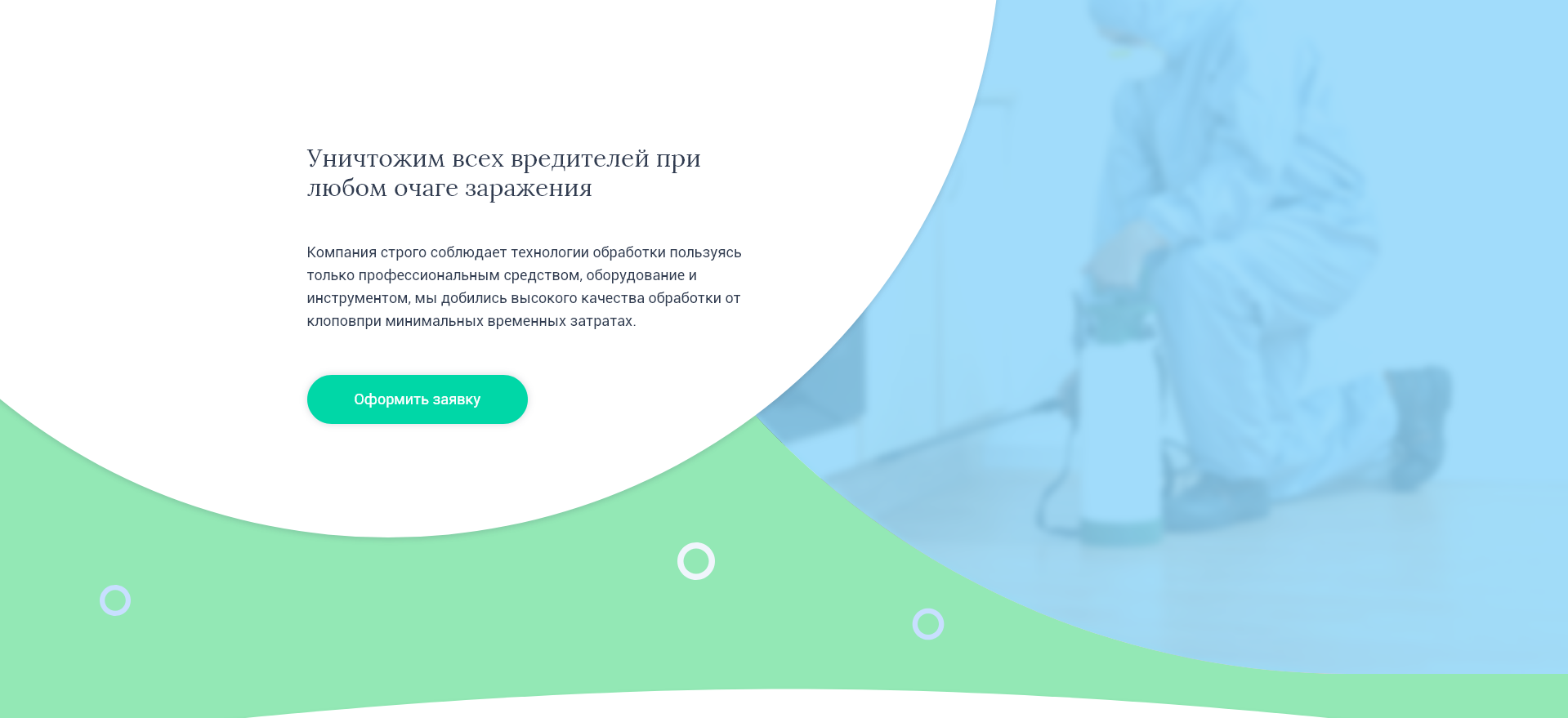
Who can tell how to implement this 
. The bottom line is that in fact both circles (white and transparent, as well as the green part below), I think it's better to do svg.
But how to make the image under the "glass" transparent svg element?
I tried to find a solution, it didn’t work out .. In the html structure, I also somehow vaguely imagine.
Transparency then svg can be done through fill-opacity, but how to implement it in general ..
Who can tell?
Answer the question
In order to leave comments, you need to log in
What's with the SVG?
You have a block with a set of divs and pseudo-elements.
Layer everything up. Starting from the bottom:
Background image (blurred)
Blue translucent circle with a huge shadow that makes the green area
White circle and at the same level small circles and a circle that gives an oval at the bottom.
all.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question