Answer the question
In order to leave comments, you need to log in
How to make an adaptive block inside another one?
Hello!
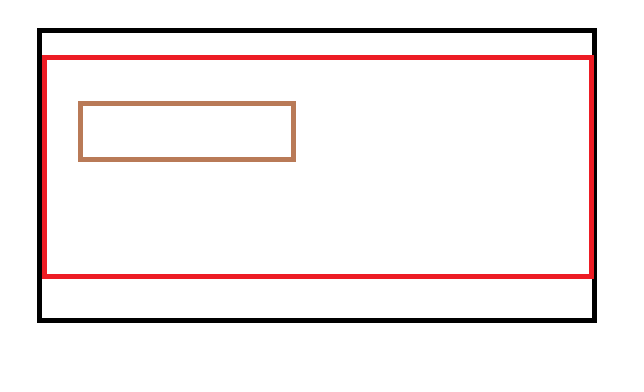
How to write a responsive design for two blocks (divs), one inside the other, so that when the size of the browser window (black square) inside the red block decreases, the brown one remains in place and does not move?
For example, if the red block is the slider on which I want to place the animation, but so that this animation block is only in 1 strict place.
Thank you all in advance!
Answer the question
In order to leave comments, you need to log in
.red{ /* красный блок */
position: relative;
}
.brown{ /* коричныевый блок */
position: absolute;
}Eugene is correct. And position the brown with top, left etc.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question