Answer the question
In order to leave comments, you need to log in
How to make an adaptive background for blocks?

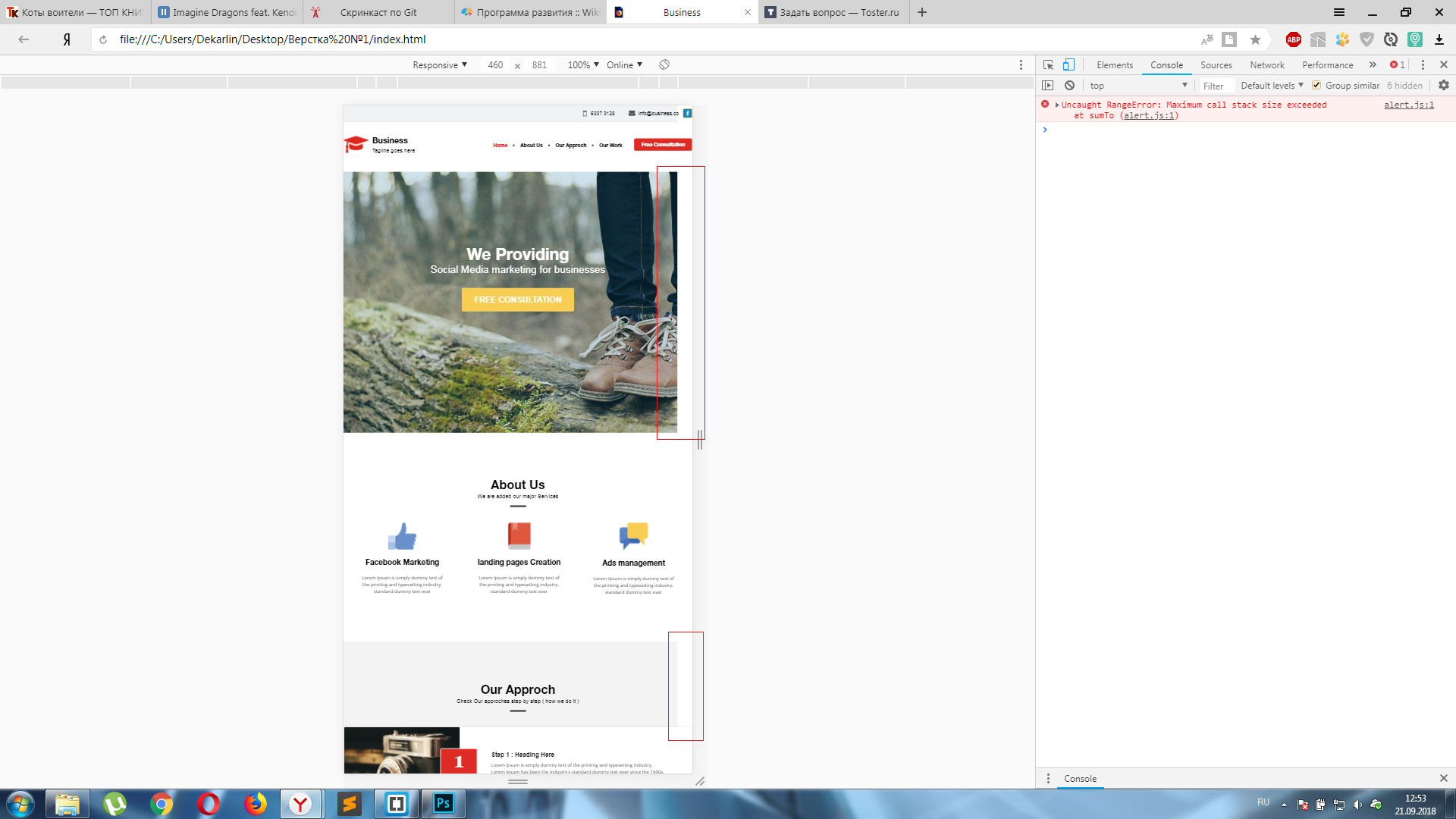
Have a nice day everyone. I am just getting used to layout and so I decided to make the first layout. Can you tell me why the background image and background color give out a white bar when the site is reduced?
Thanks in advance for your reply.
Answer the question
In order to leave comments, you need to log in
Most likely, the header is too wide, it is clear that the button is too long and breaks everything.
it often happens, this is a layout error in bootstrap. I would delete the blocks one by one directly in the browser until the strip disappears to determine where the error is, then I would look in the block where there are layout errors. It seems to me that the .container>.row>.col construction is wrong somewhere
PS in support of Magnet19 's answer , perhaps he is right, look in the header, there may be no container, or the design error that I indicated may be at the top in the navigation panel.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question