Answer the question
In order to leave comments, you need to log in
How to make AJAX request work on iPad mini 9.3.6?
Hello!
There is this simple code:
<html>
<body>
<div id="content"></div>
<script type="text/javascript">
function show()
{
$.ajax({
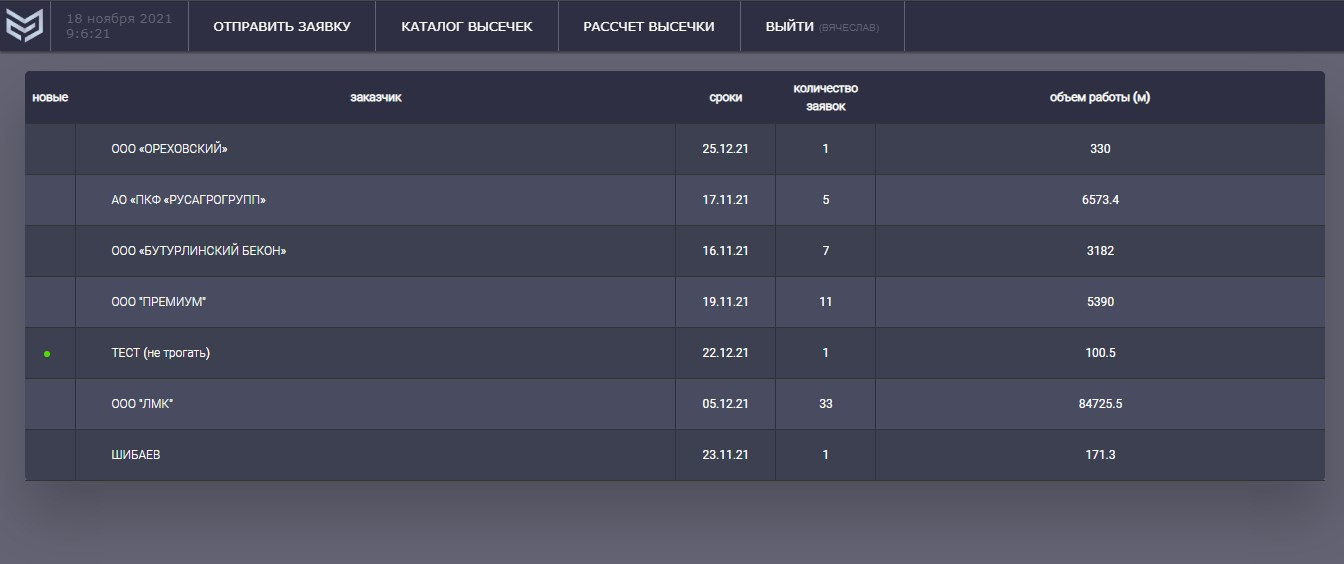
url: "tablo_cust.php",
cache: false,
success: function(html){
$("#content").html(html);
}
});
}
$(document).ready(function(){
show();
setInterval('show()',1500);
});
</script>
</body>
</html>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question