Answer the question
In order to leave comments, you need to log in
How to make additional fields based on the value of another field?
Hello!
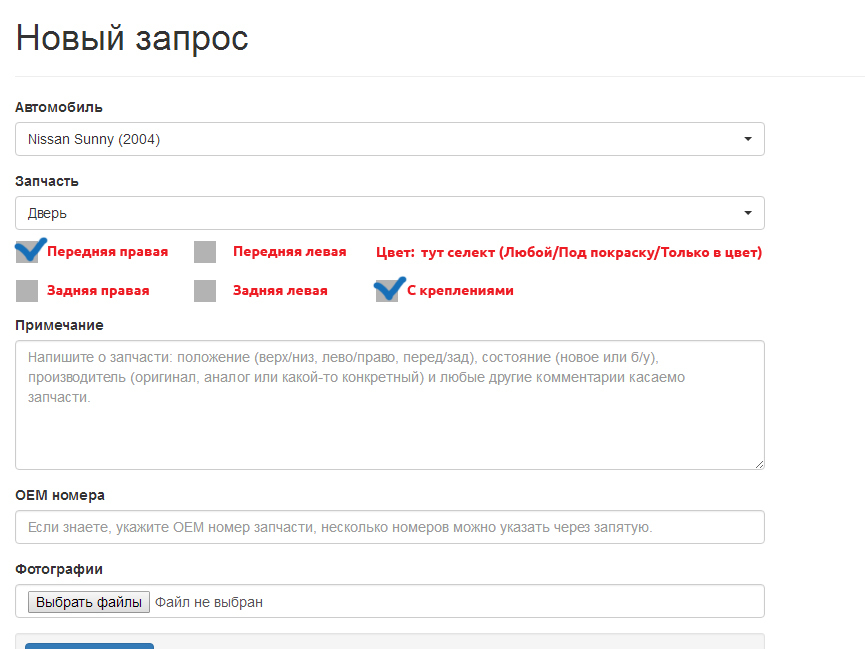
There is a form for creating a request for the search for a car part, it is necessary that additional fields be loaded when choosing a part. Each spare part may have its own specific parameters/options! 
For example, for the engine, you no longer need to specify the position, but you need the parameters mileage to and with mounted yes / no , etc.
The models are simple:
Part
name
Query
part = Part #fk
comment
...
It turns out that you can add the model
PartOption
part = Part #fk
label #option name
type #field type char/select/int etc.
choies #options for select
Then, when choosing a spare part, pull up additional fields with ajax.
In general, tell me how to implement it correctly, maybe there are already some ready-made batteries for Django, maybe you had similar tasks?
Answer the question
In order to leave comments, you need to log in
We send the selected parameters via ajax via onchange, process them in if request.POST.is_ajax(), return the required form with json and add forms via JS. Something like this.
I had something similar in my project. We decided to show additional js fields custom when selecting the desired position. There was also a custom clean on the backend. They couldn’t find a better solution, and there was no time to sweat a lot with Ajax and the frontend.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question