Answer the question
In order to leave comments, you need to log in
How to make adaptive tiles from images?
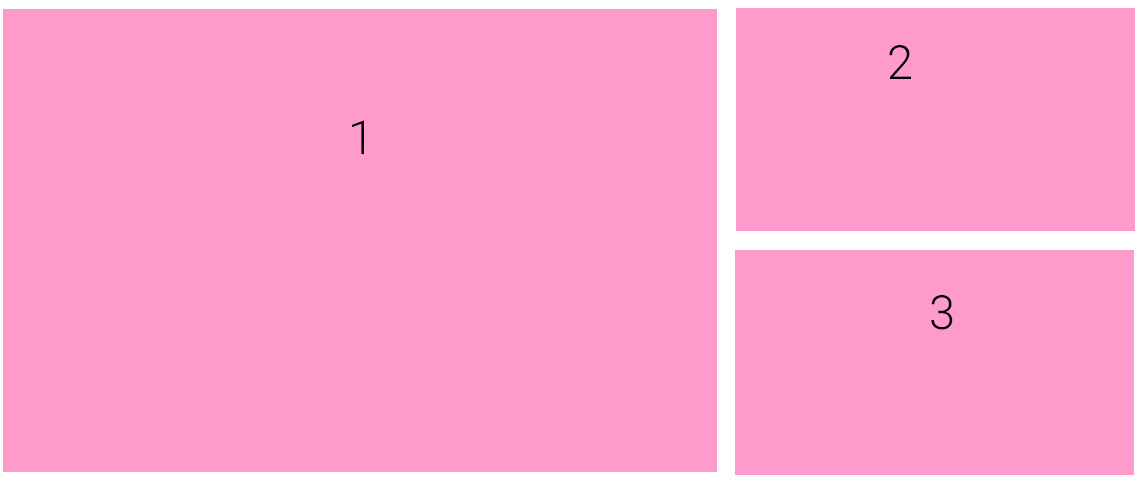
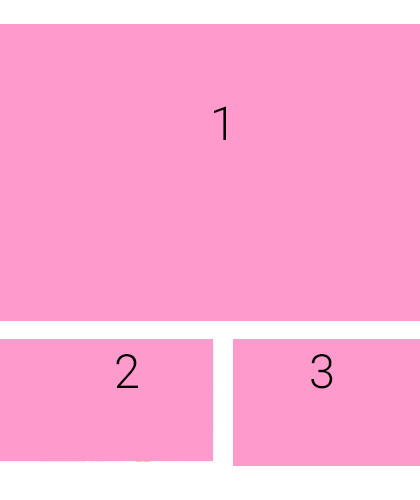
Good afternoon. I can't make adaptive blocks with images in any way. I'm using bootstrap, but it still doesn't work. It is required to make the second image from the first one, at the same time, so that the picture of any size adjusts to the specified dimensions.
<div class="container">
<div class="row row-cols-2">
<div class="col img-responsive left-banner"><a href="#">
<img src="https://i.ibb.co/VgjY5NT/test.jpg" alt="#" title="#" class="banner-left-img img-responsive">
</a></div>
<div class="col">
<div class="col top-banner img-responsive"><a href="#">
<img src="https://i.ibb.co/VgjY5NT/test.jpg" alt="#" title="#" class="banner-top-img img-responsive">
</a></div>
<div class="col bottom-banner img-responsive"><a href="#">
<img src="https://i.ibb.co/VgjY5NT/test.jpg" alt="#" title="#" class="banner-bottom-img img-responsive">
</a></div>
</div>
</div>
</div>

Answer the question
In order to leave comments, you need to log in
Grids are the most convenient!
.row .row-cols-2 {
display: grid;
grid-template:
"a b"
"a c";
}
.img-responsive{ grid-area: a;}
.top-banner{ grid-area: b;}
.bottom-banner{ grid-area: b;}
@media (max-width: 700px) {
.row .row-cols-2 {
display: grid;
grid-template:
"a a"
"b c";
}
}Flex - because it works on all browsers without exception, even on IE
.row.row-cols-2 {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.col {
display: flex;
flex-direction: column;
flex-wrap: nowrap;
}
@media (max-width: 700px) {
.col {flex-direction: row; flex-wrap: wrap;}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question