Answer the question
In order to leave comments, you need to log in
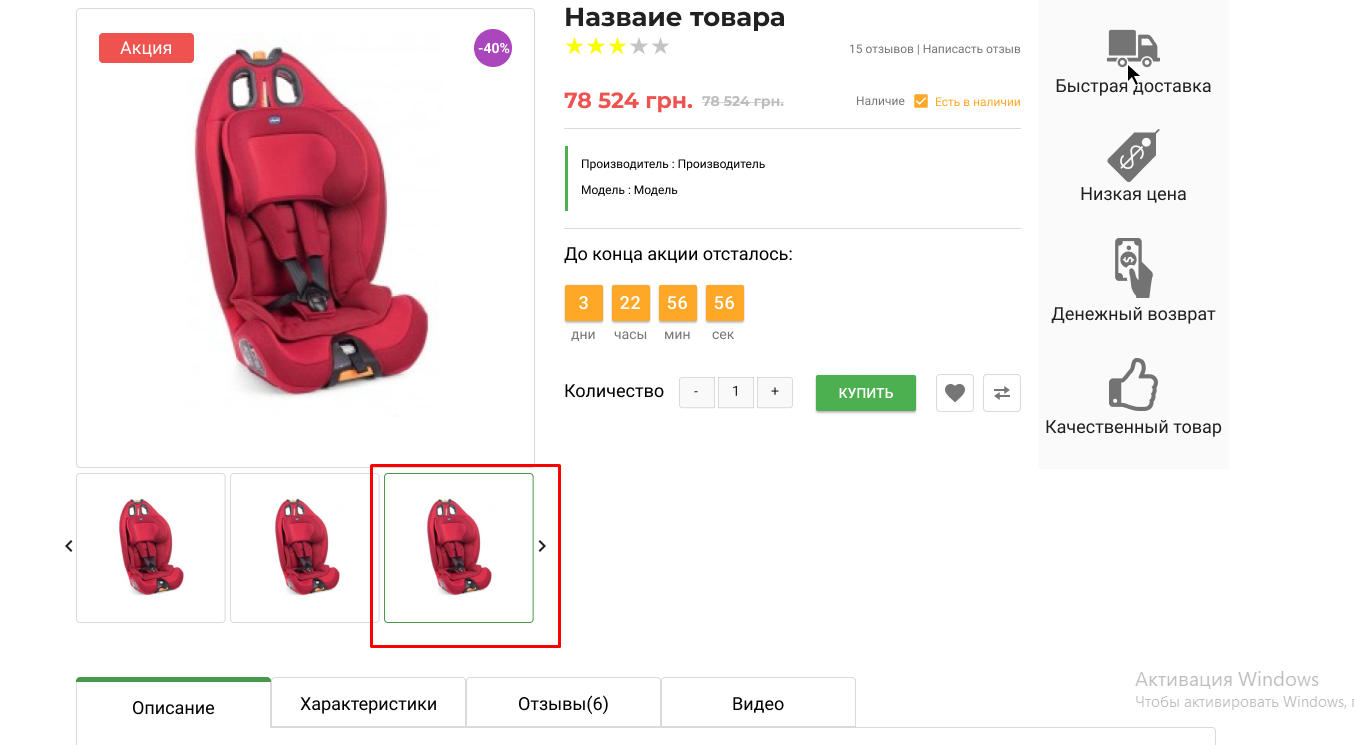
How to make active slide in slick slider preview image?
Hello! I need help, I can't make an active slide in the slick slider 
Who knows the solution, please help. Thank you!
$('.cd-slider').slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
fade: true,
asNavFor: '.cd-slider-nav',
});
$('.cd-slider-nav').slick({
slidesToShow: 3,
slidesToScroll: 1,
asNavFor: '.cd-slider',
focusOnSelect: true,
prevArrow: '<button class="slick-arrow slick-prev"><svg class="icon icon-arrow-left"><use xlink:href="#icon-arrow-left"></use></svg></button>',
nextArrow: '<button class="slick-arrow slick-next"><svg class="icon icon-arrow-right"><use xlink:href="#icon-arrow-right"></use></svg></button>',
responsive: [
{
breakpoint: 1025,
settings: {
slidesToShow: 2
}
},
]
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question