Answer the question
In order to leave comments, you need to log in
How to make a vertical menu in _Layout.cshtml?
Good afternoon!
Can you please tell me how you add a vertical menu to _Layout.cshtml so that it, like the standard version (which comes by default), does not affect the @RenderBody() output?
I read how it is done, and did this:
</head>
<body>
<div class="container col-sm-2">
<ul class="nav nav-pills nav-stacked">
<li><a asp-area="" asp-controller="Home" asp-action="Index">Home</a></li>
<li><a asp-area="" asp-controller="Home" asp-action="About">About</a></li>
<li><a asp-area="" asp-controller="Home" asp-action="Contact">Contact</a></li>
<li><a asp-area="" asp-controller="Admin" asp-action="Index">Пользователи</a></li>
</ul>
</div>
<partial name="_CookieConsentPartial" />
<div class="container body-content col-sm-10">
@RenderBody()
<hr />
<footer>
<p>© 2019 - Test_project</p>
</footer>
</div>
...
</body>Answer the question
In order to leave comments, you need to log in
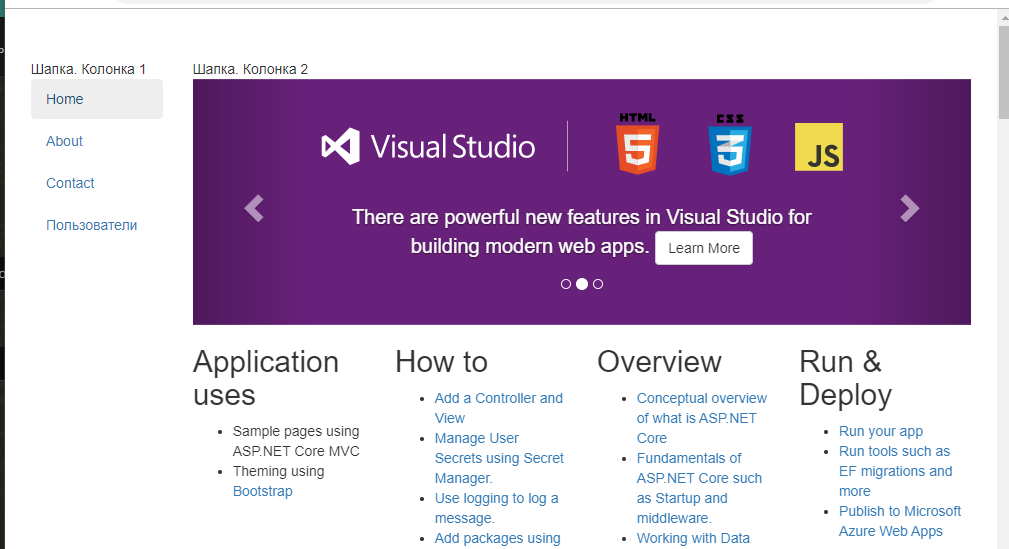
Solution found. I'm not sure if it's correct, but it turned out visually the way I wanted.
here is a piece of code and _Layout.cshtml :
<body>
<div class="container">
<div class="row">
<div class="col-sm-2 col1">
Шапка. Колонка 1
</div>
<div class="col-sm-10 col2">
Шапка. Колонка 2
</div>
</div>
<div class="row">
<div class="col-sm-2 col3">
<ul class="nav nav-pills nav-stacked">
<li><a asp-area="" asp-controller="Home" asp-action="Index">Home</a></li>
<li><a asp-area="" asp-controller="Home" asp-action="About">About</a></li>
<li><a asp-area="" asp-controller="Home" asp-action="Contact">Contact</a></li>
<li><a asp-area="" asp-controller="Admin" asp-action="Index">Пользователи</a></li>
</ul>
</div>
<div class="col-sm-10 col4">
<partial name="_CookieConsentPartial" />
@RenderBody()
<hr />
<footer>
<p>© 2019 - Test_project_bootstrap4</p>
</footer>
</div>
</div>
</div>
...
...
</body>
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question