Answer the question
In order to leave comments, you need to log in
How to make a two-div block with a rubber width?
Good afternoon. There are two blocks that should be placed horizontally and be rubber in width. How to do it right?
<div class="b-tab-review__user-list">
<div class="b-tab-review__user-item">
<div class="b-tab-review__user-info">
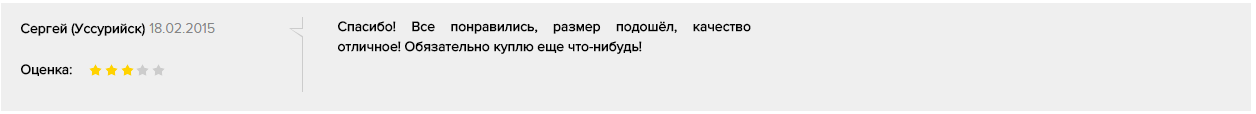
<p class="b-tab-review__name">Сергей (Уссурийск)</p>
<p class="b-tab-review__date">18.02.2015</p>
<p class="b-tab-review__rating">Оценка:
<ol class="b-tab-review__star-rating_by_user">
<li class="b-tab-review__star_by_user"></li>
<li class="b-tab-review__star_by_user"></li>
<li class="b-tab-review__star_by_user"></li>
<li class="b-tab-review__star_by_user--nostar"></li>
<li class="b-tab-review__star_by_user--nostar"></li>
</ol>
</p>
</div>
</div>
<div class="b-tab-review__user-item">
<p class="b-tab-review__review">
Спасибо! Все понравились, размер подошёл, качество отличное!
Обязательно куплю еще что-нибудь!
</p>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
make another block between them and resize the blocks when clinging it with the mouse.
codepen.io/aliencash/pen/GpPQVM
But it seems that the author formulated his question in a wrong way...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question