Answer the question
In order to leave comments, you need to log in
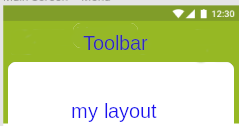
How to make a Toolbar overlay with a layout?
scrolling is not needed
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:fitsSystemWindows="true"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/bnv_main"
android:id="@+id/fl_main_dim_effect">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/cl_main">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:theme="@style/ThemeOverlay.MaterialComponents">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="56dp"
app:contentInsetStart="0dp"
app:contentInsetEnd="0dp"
android:minHeight="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.MaterialComponents.Light">
</androidx.appcompat.widget.Toolbar>
</com.google.android.material.appbar.AppBarLayout>
<com.bluelinelabs.conductor.ChangeHandlerFrameLayout
android:id="@+id/chf_main"
app:behavior_overlapTop="64dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<!--здесь отображается контент-->
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</FrameLayout>
<FrameLayout
android:id="@+id/chf_sheet"
android:layout_above="@id/bnv_main"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bnv_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_gravity="bottom"
android:foregroundGravity="bottom"
app:itemIconTint="@color/bnv_menu_checked"
app:itemTextColor="@color/bnv_menu_checked"
app:labelVisibilityMode="unlabeled"
app:menu="@menu/navigation" />
</RelativeLayout>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question