Answer the question
In order to leave comments, you need to log in
How to make a text component correctly?
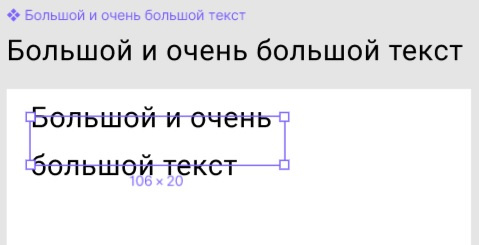
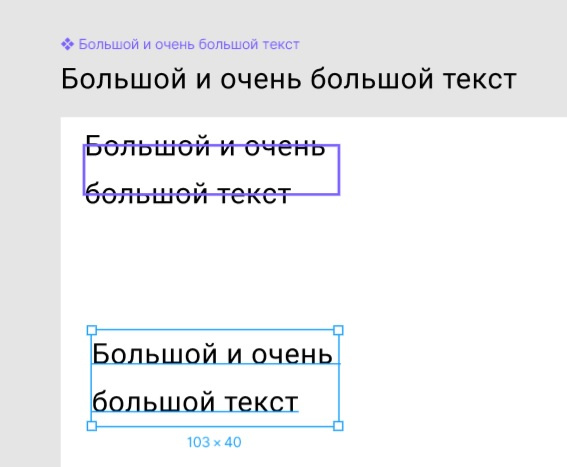
I created a text component and when I use a copy of it, when I narrow the text, the frame does not resize along with the text. How to fix it? I attached a picture 
, but the usual text is resized normally -
Answer the question
In order to leave comments, you need to log in
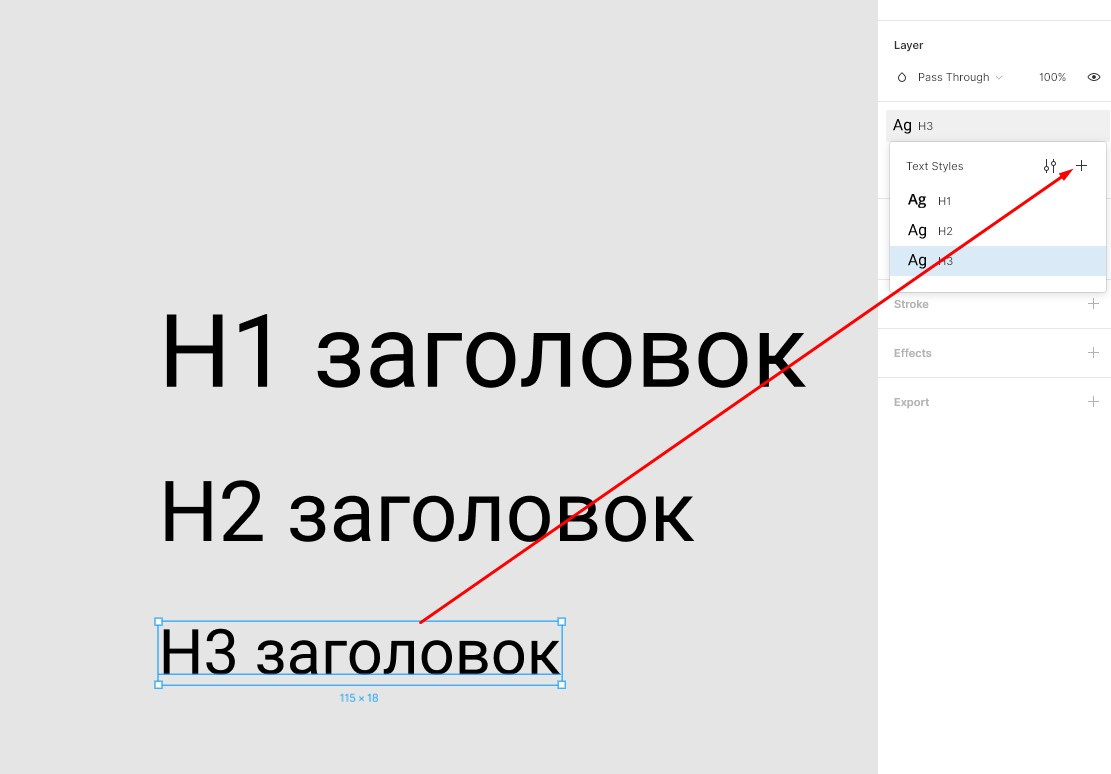
What do you need the "text" component for? Wouldn't it be easier to create a separate style parameter for each text style?
To begin with, for the "text" object inside the component, set Constraints: Left & Right, Top & Bottom.
In the "Text" panel, you can set the automatic resizing of the text block horizontally or vertically (button with ellipsis). One of these options might work:
This only works for text blocks. But the dimensions of the component instances will have to be changed manually. For example, it is currently impossible to make the button itself resize depending on the length of the text in Figma.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question