Answer the question
In order to leave comments, you need to log in
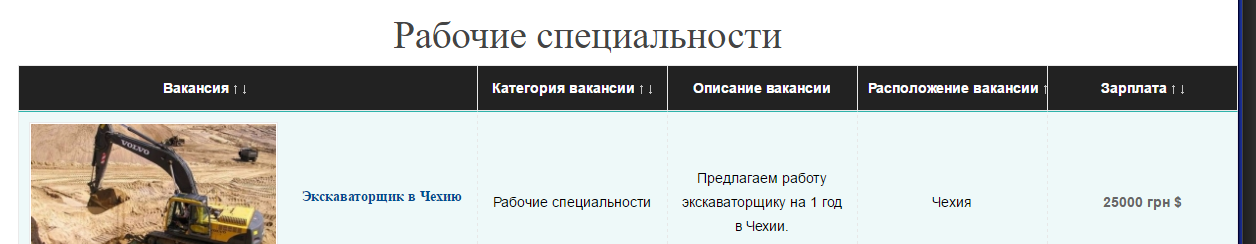
How to make a table responsive when used on mobile devices?
There is a website:
test2.vip-photo.com.ua/index.php/ru/theme/2017-05-...
We need to make the table and pages of this component adaptive. 
Can you please tell me in which direction to dig?
Deadline coming soon.
Answer the question
In order to leave comments, you need to log in
Table Responsive
Take your pick. The easiest option is to add a scroll.
.g-table-scroll table {
width: 100%;
overflow-x: auto;
-webkit-overflow-scrolling: touch;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question