Answer the question
In order to leave comments, you need to log in
How to make a spoiler under the button?
Hello!
There is a need to make a button with a spoiler for outgoing fields.
The logic is this, when you click on the button, 6 input fields leave, in which you can enter information
, unfortunately I have not yet learned in JS.
If it's not difficult, tell me, explain how and give an example
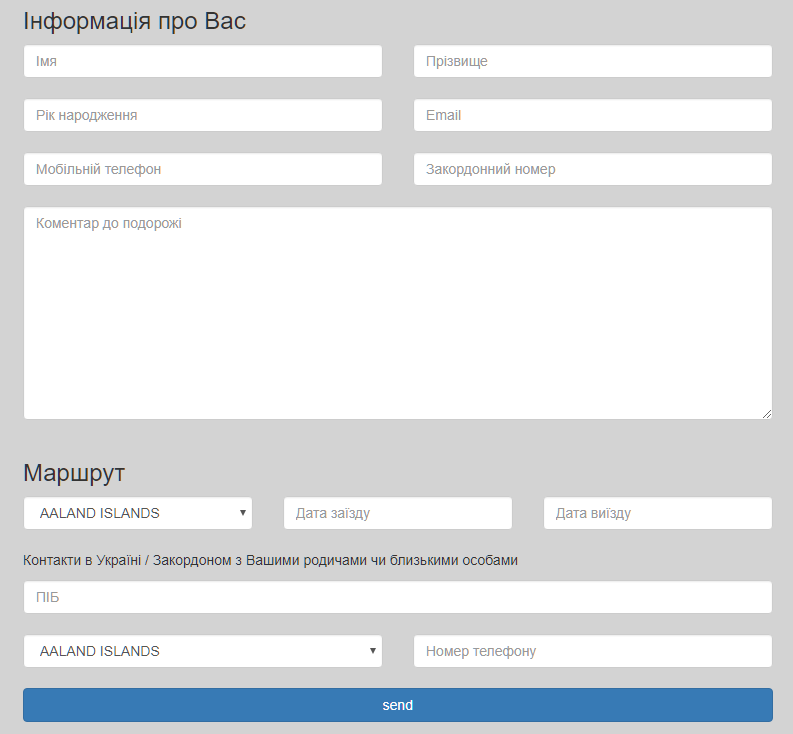
. At the moment, I have such a page (screenshot1)



<!DOCTYPE html>
<html>
<head>
<title>Регістрація</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=2">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="testcss.css">
</head>
<body style="background:lightgrey">
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">BLANK</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="test.html">Реєстрація</a></li>
<li><a href="strah.html">Медичне страхування</a></li>
<li><a href="#">Version 3</a></li>
</ul>
</div>
</nav>
<div class="container">
</div>
<div class="jumbotron" style="background:lightgrey">
<h1 class="text-center" style="background:lightgrey">Реєстрація подорожі</h1>
</div>
<div class="container">
<form action="#">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h3>Інформація про Вас</h3>
<div class="row">
<div class="col-md-6">
<input class="form-control" id="exampleInputEmail1" placeholder="Імя" type="email">
</div>
<div class="col-md-6">
<input class="form-control" id="exampleInputEmail1" placeholder="Прізвище" type="email">
</div>
</div>
<div class="row">
<div class="col-md-6">
<input type="text" placeholder="Рік народження" class="form-control" id="date" onfocus="(this.type='date')">
</div>
<div class="col-md-6">
<input class="form-control" id="exampleInputEmail1" placeholder="Email" type="email">
</div>
</div>
<div class="row">
<div class="col-md-6">
<input class="form-control" id="exampleInputEmail1" placeholder="Мобільній телефон" type="email">
</div>
<div class="col-md-6">
<input class="form-control" id="exampleInputEmail1" placeholder="Закордонний номер" type="email">
</div>
</div>
<div class="row">
<div class="col-md-12">
<textarea placeholder="Коментар до подорожі" class="form-control" name="" id="" cols="30" rows="10"></textarea>
</div>
</div>
<h3>Маршрут </h3>
<div class="row">
<div class="col-md-4">
<select class="form-control" name="country">
<option value="AX">AALAND ISLANDS</option>
<option value="AF">AFGHANISTAN</option>
<option value="AL">ALBANIA</option>
<option value="DZ">ALGERIA</option>
</select>
</div>
<div class="col-md-4">
<input type="text" placeholder="Дата заїзду" class="form-control" id="date" onfocus="(this.type='date')">
</div>
<div class="col-md-4">
<input type="text" placeholder="Дата виїзду" class="form-control" id="date" onfocus="(this.type='date')">
</div>
</div>
<p>Контакти в Україні / Закордоном з Вашими родичами чи близькими особами</p>
<div class="row">
<div class="col-md-12">
<input class="form-control" id="exampleInputEmail1" placeholder="ПІБ" type="email">
</div>
</div>
<div class="row">
<div class="col-md-6">
<select class="form-control" name="country">
<option value="AX">AALAND ISLANDS</option>
<option value="AF">AFGHANISTAN</option>
<option value="AL">ALBANIA</option>
<option value="DZ">ALGERIA</option>
</select>
</div>
<div class="col-md-6">
<input class="form-control" id="exampleInputEmail1" placeholder="Номер телефону" type="email">
</div>
</div>
<button class="btn btn-primary btn-block">send</button>
</div>
</div>
</form>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>Answer the question
In order to leave comments, you need to log in
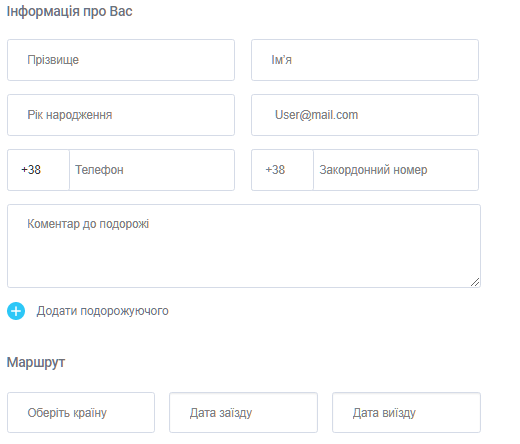
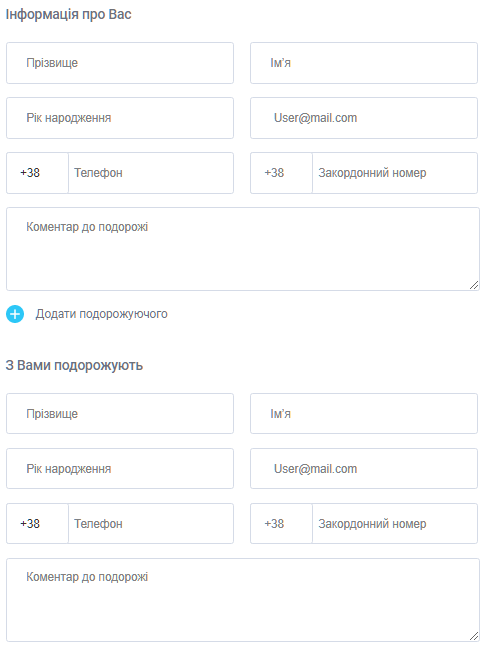
Figured out how to do it.
Here
<script type="text/javascript">
$(document).ready(function(){
$('.spoiler-title').click(function(){
$(this).parent().children('div.spoiler-content').toggle('fast');
return false;
});
});
</script><div class="row">
<div class="spoiler-block">
<div class="col-md-12">
<a href="#" class="spoiler-title">Додати подорожуючого</a>
<div class="spoiler-content">
<div class="row">
</div>
</div>
</div>
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question