Answer the question
In order to leave comments, you need to log in
How to make a smooth transition between the elements of the displayed list?
I read the documentation, did everything as it is written, there is a moment that says that you need to hang the key, I hung it, but it still doesn’t work (
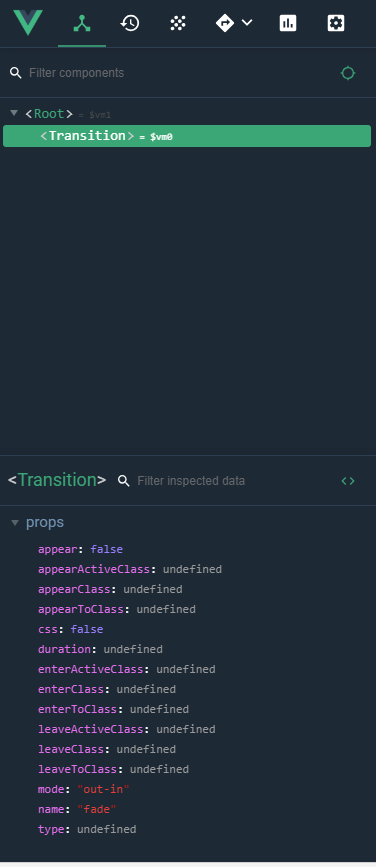
Moreover, it’s very strange that the transition tag props are empty, although the class is registered (attached a photo) 
Here is the code:
<transition name="fade" mode="out-in">
<div class="project"
v-for="(project,index) in projects"
v-if="projectIndex === index"
key="index">
</div>
</transition>.fade-enter-active, .fade-leave-active
transition: opacity .5s
.fade-enter, .fade-leave-to
opacity: 0Answer the question
In order to leave comments, you need to log in
:key=index
In general, it is desirable to come up with something to make the key more unique.
The answer is missing a colon before key.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question