Answer the question
In order to leave comments, you need to log in
How to make a smooth increase in the height of the image?
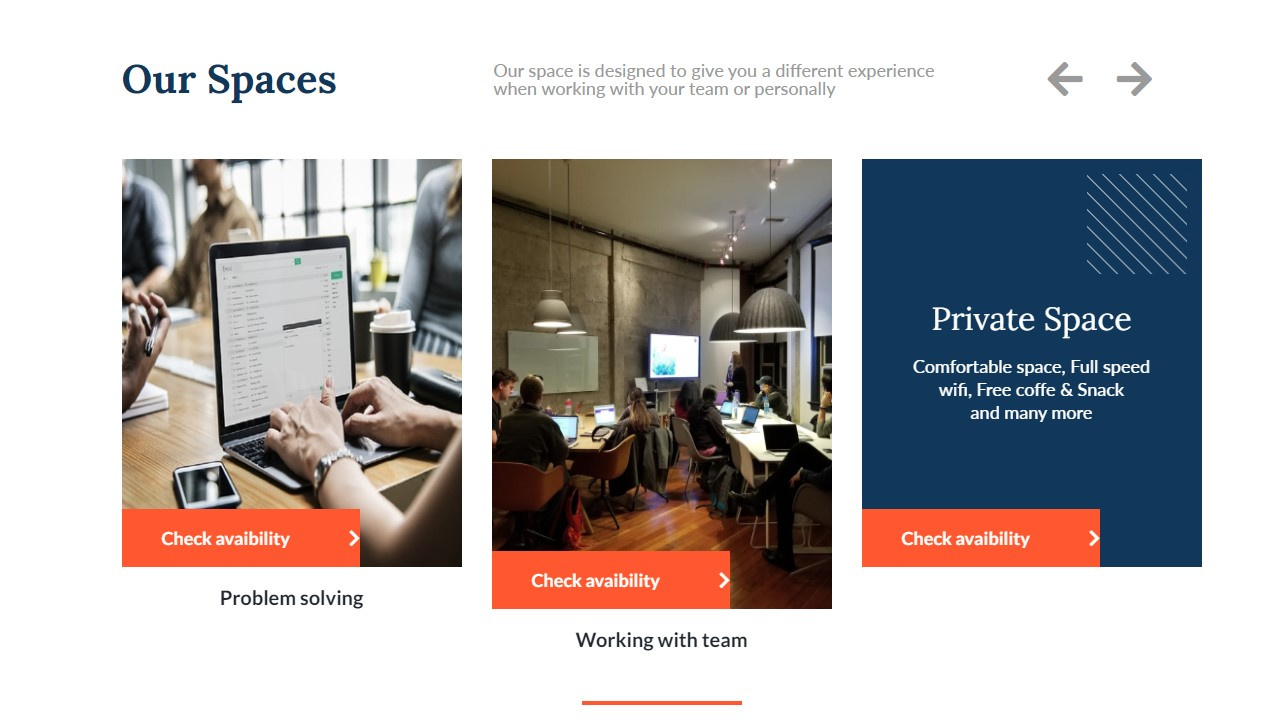
I'm using Owl-carousel for a gallery and I need the center slide to be a bit taller. I achieved this by increasing the height of the picture inside the block, but I can’t achieve smoothness in any way, I set the transition, but it doesn’t work. Initially I used scale, but it did not fit, as the content itself inside increases. What is the problem?
Whole site cn39614.tmweb.ru
Whole code jsfiddle.net/8mLsp9by/

.spaces-gal .owl-item img {
transition: 0.3s;
}
.spaces-gal .owl-item.center img {
height: 450px;Answer the question
In order to leave comments, you need to log in
Animation can only happen if there is something to build on.
You don't have an initial value for height
otherwise it's just switching from nothing to 450px
Set the img to (px) and it should work.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question