Answer the question
In order to leave comments, you need to log in
How to make a slider with smart switch points?
You can use different slick slider or owl carousel sliders, but I can't seem to customize the dots the way I want. What I want is that when switching to the next point, the pre-previous point disappears, and the next one appears.
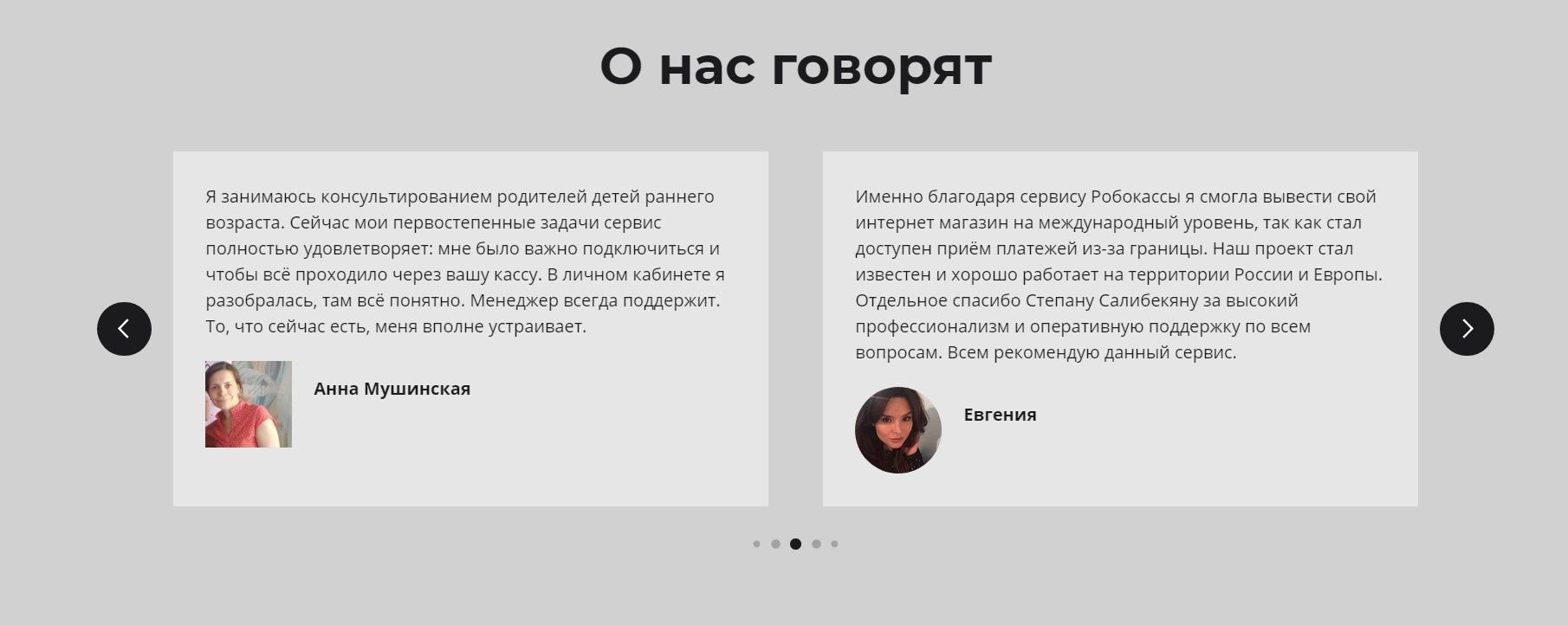
An example of a site where such dots are used (in the footer): https://robokassa.com/
It is also used in instagram sliders, screenshots are attached:
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question