Answer the question
In order to leave comments, you need to log in
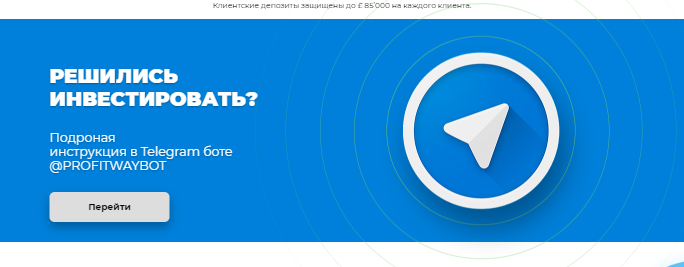
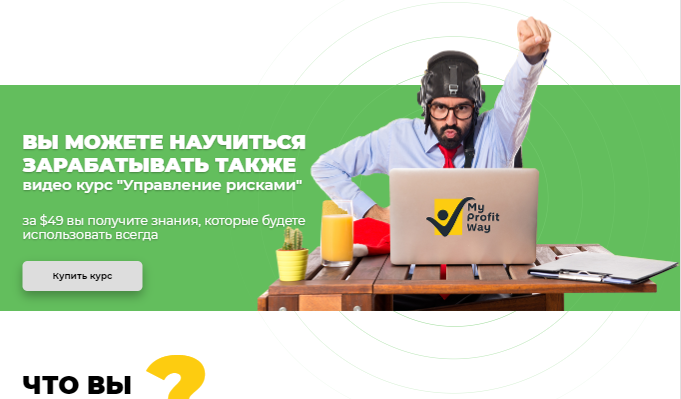
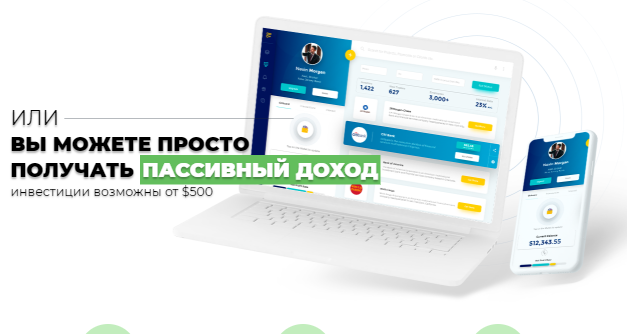
How to make a similar background?
What are the ways to implement such blocks with a background?
I did it myself with the help of pseudo-elements, but I can’t set a normal position, and in the end everything goes
on and I didn’t find an answer to this topic on the Internet, although most likely for experienced layout designers it’s easy



thanks in advance !!
Answer the question
In order to leave comments, you need to log in
If it doesn't work with the background, why not try absolute positioning with z-index?
Everything is correct, on the first two, for example, the background is simply filled with color, and the pictures are positioned with position: absolute;
Only adjust to different screen sizes, of course.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question