Answer the question
In order to leave comments, you need to log in
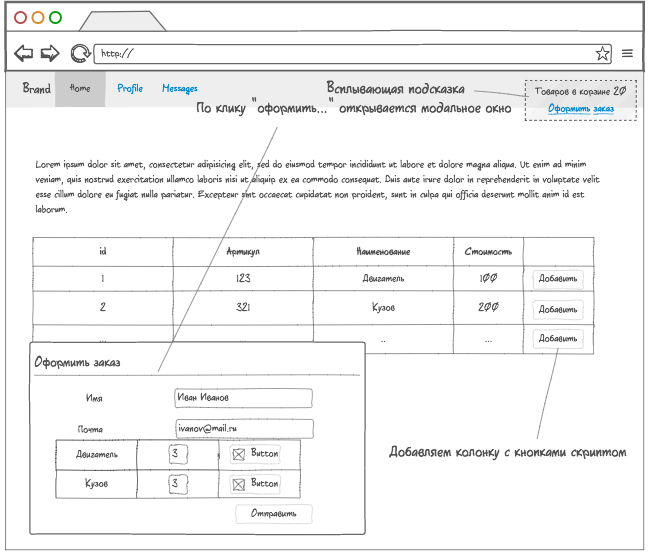
How to make a shopping cart on React + localStorage?
Good afternoon.
I want your advice on how to make a shopping cart on the site using React and localStorage.

Answer the question
In order to leave comments, you need to log in
What exactly is the difficulty?
In the table, you make a link to events in the react component on adding things to localstorage (ls), at the same time, and showing a modal window. The content of the window is taken from ls and nicely parsed into html. Of course, work is underway through state and render.
When you click "checkout", another event is activated, which also shows the already beautifully made window with the finished order.
You can look at working with ls and displaying content in a simple component: https://github.com/DarkScorpion/React-OpenWeather-...
So 3 branches: just strict mode, ES6, Webpack. Choose whichever is easier to understand.
UPD: Added Redux branch. It is just designed for interaction between components on the same page. It is essentially a central state store. This branch is more suitable for solving your problem. Redux is an implementation of the flux architecture, it is worth reading it to better understand the example.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question