Answer the question
In order to leave comments, you need to log in
How to make a separate transition page?
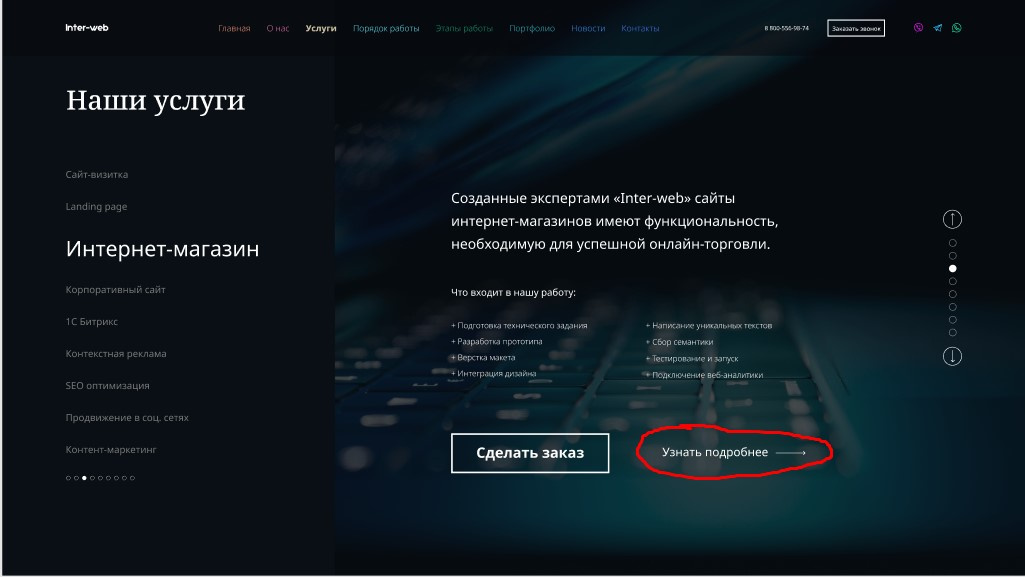
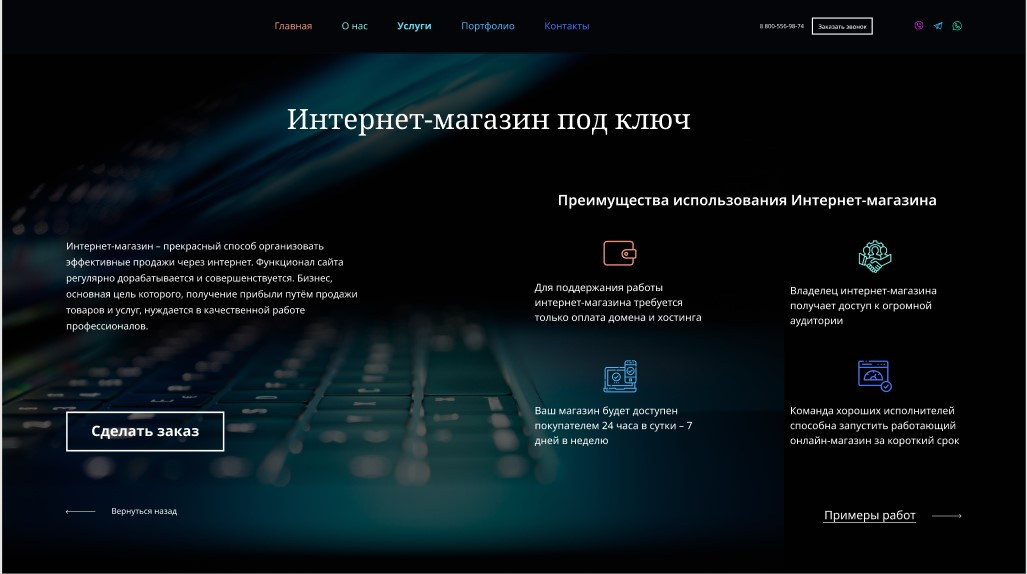
In my layout there is such a page "Our services" with the button "Learn more" and the next slide is about 'Turnkey online store'. Did I understand correctly that when you click on this button, the next page about 'Turnkey Online Store' opens? If so, then save it as a separate html file with separate css styles? Another question about the menu on top - as you can see in the layout on the page 'Online store on a turnkey basis' in the menu instead of 9 items there are only 4, does this mean that you can navigate through them while on a newly opened page? If so, how can I make sure that a new page immediately opens on this section?
PS I ask in advance for a stupid one, but it's better to ask a question than to remain in a misunderstanding
Layout https://www.figma.com/file/5H4KxRfSDOpqoOo3iNPDqc/...

New opened page

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question