Answer the question
In order to leave comments, you need to log in
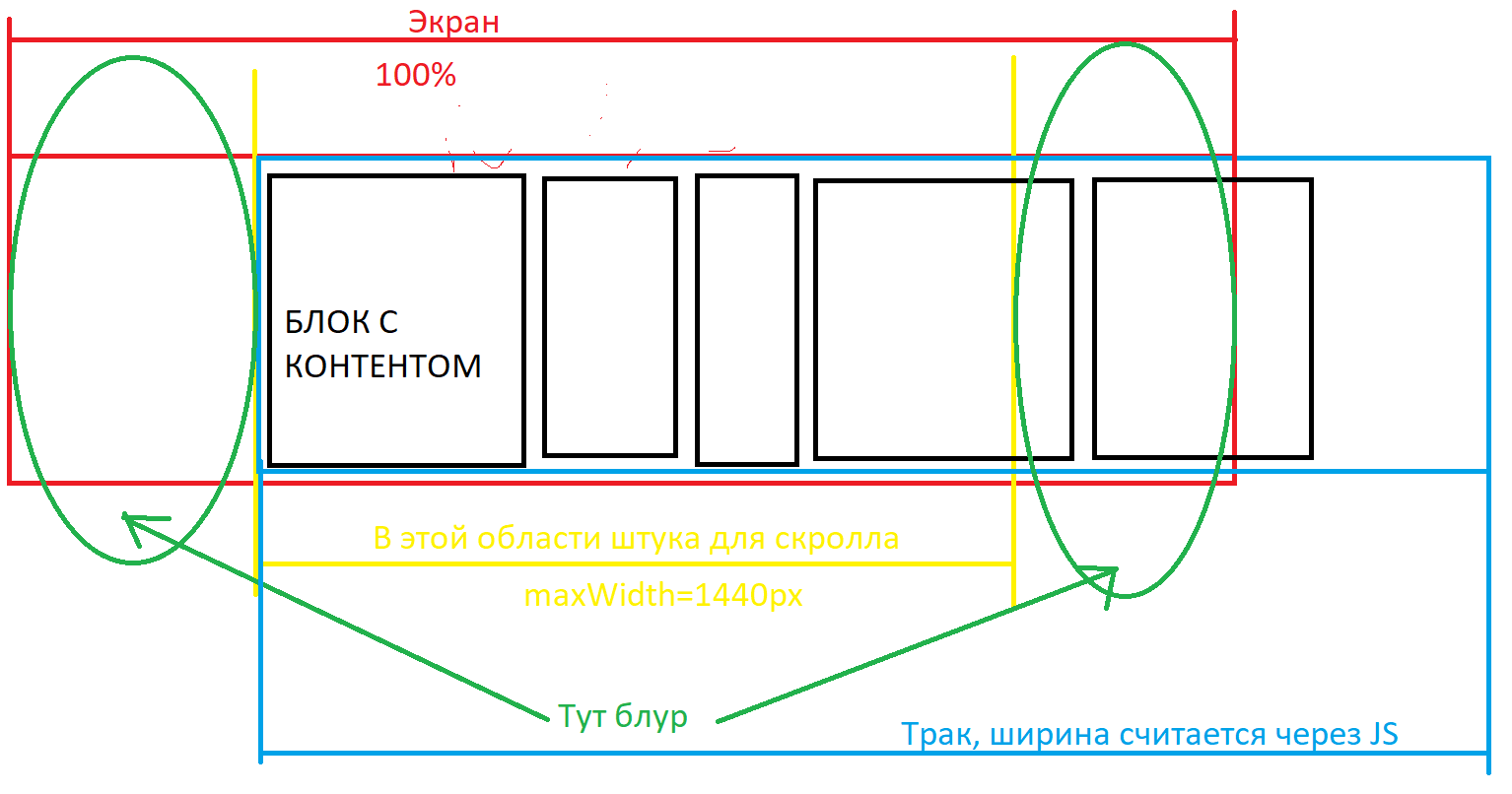
How to make a row with horizontal scrolling without clipping?
Good afternoon friends!
I want to implement such a thing: 
The truck is laid out on flex, the width is calculated in js (the width of all blocks with content + the indents between them without the last one are stupidly added up).
overflow-x: auto; set for the yellow block
The truck is clipped with yellow borders. It is required that there is a scroll along the width of the yellow block, and a blur in the green areas. There is nothing complicated in the blur - if only the track is not cut off by yellow borders.
And yes, it is necessary that the track starts from the left yellow border!
Thank you very much in advance!
Answer the question
In order to leave comments, you need to log in
You have almost everything (judging by the description of the task) you just need to make a blur. To do this, use ::beforeand ::after, style them. If a solution is needed for modern browsers, then it is enough for them to specify blur()in css, otherwise through js or the same css, just a little more code instead of blur
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question