Answer the question
In order to leave comments, you need to log in
How to make a responsive video on a website?
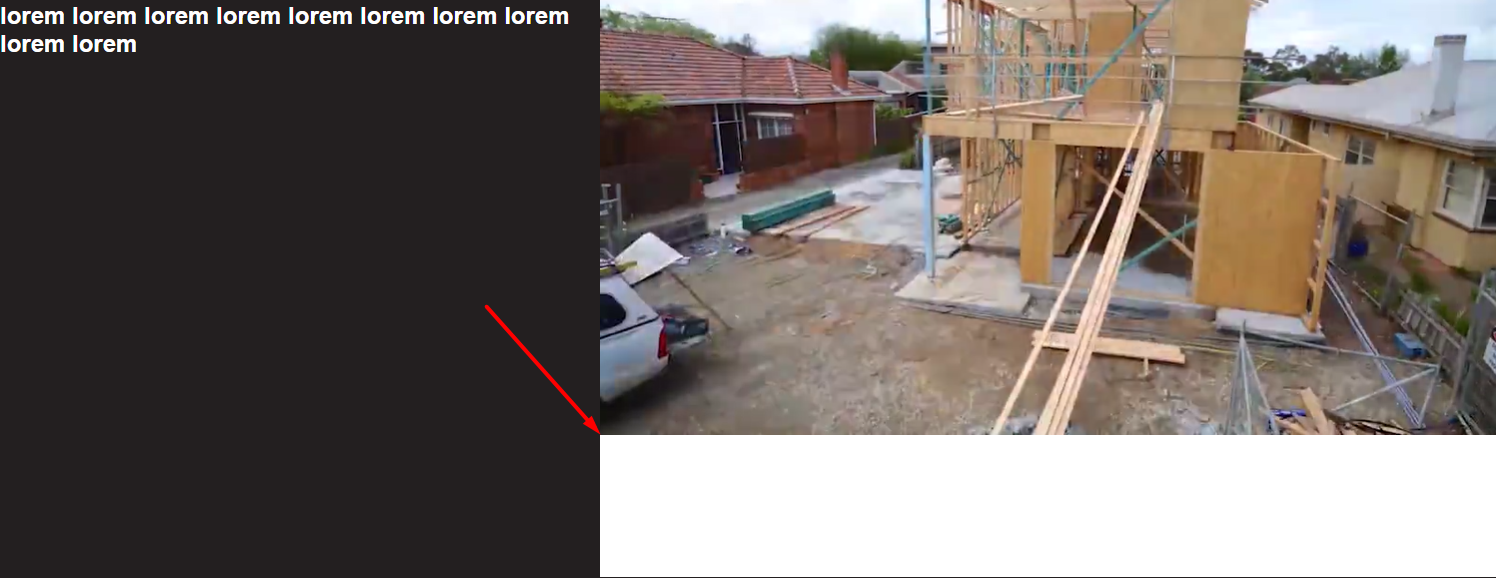
The main screen is divided into 2 parts (in the ratio of 30% - text, 70% - video):
<main class="hero">
<div class="hero_title">
<h1>lorem lorem lorem !</h1>
<h2>lorem lorem lorem lorem lorem lorem lorem lorem lorem lorem</h2>
</div>
<div class="hero_video">
<div class="video">
<video class="video" loop="" autoplay="" muted="" playsinline="" poster="video.jpg">
<source src="video.mp4" type="video/mp4">
<source src="video.ogv" type="video/ogv">
<source src="video.webm" type="video/webm">
</video>
</div>
</div>
</main>main {
display: grid;
grid-template-columns: 30% 70%;
}
Answer the question
In order to leave comments, you need to log in
I wonder if object-fit: cover will work?
like so
video{
width:100%;
height: 100%;
object-fit:cover;
}
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question