Answer the question
In order to leave comments, you need to log in
How to make a responsive menu with a logo in the center?
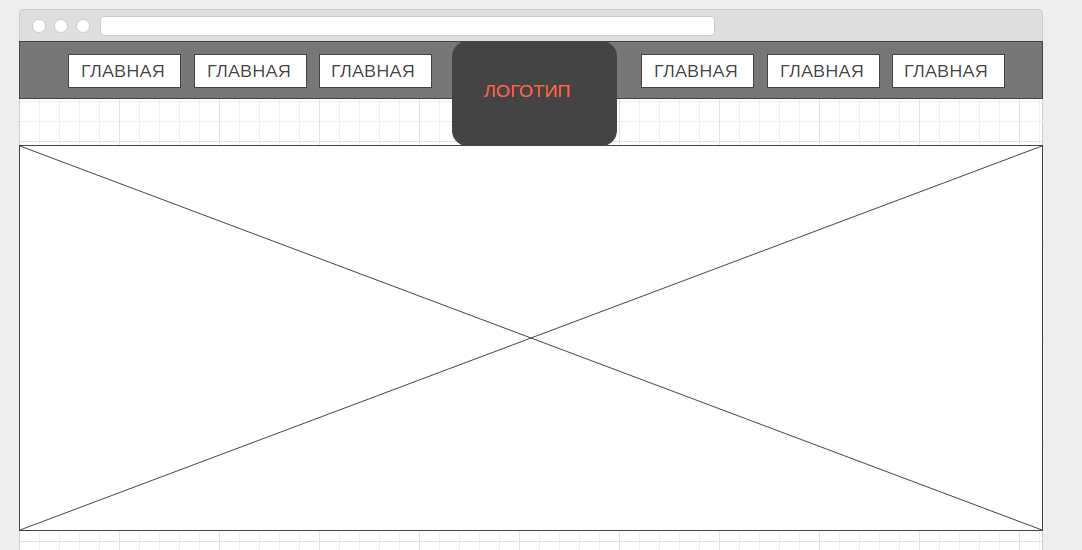
Hello. I need advice on how to implement an adaptive menu with a logo in the center. Attached an example. It is very important that the logo is on top of the line on which the menu is located and has a large height. Perhaps there are already ready-made solutions. I will be very grateful.
Answer the question
In order to leave comments, you need to log in
as an option for the desktop, you put the logo right inside the li at the menu. and above the menu you make a clone of this logo but with display:none;
and with the adaptive, you already hide this li with the logo. and which is higher - you show.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question