Answer the question
In order to leave comments, you need to log in
How to make a "read more" button in Figma?
I appeal to those who are well versed in web design. Since I am new to this field and just starting out, I do not understand everything, so do not be surprised if the questions seem silly to you. How to make a read more button in Figma? Or do you still need to use some codes .. There is a text, and then after it the "read more" button appears, when clicked, the rest of the text appears. How to do this?
Answer the question
In order to leave comments, you need to log in
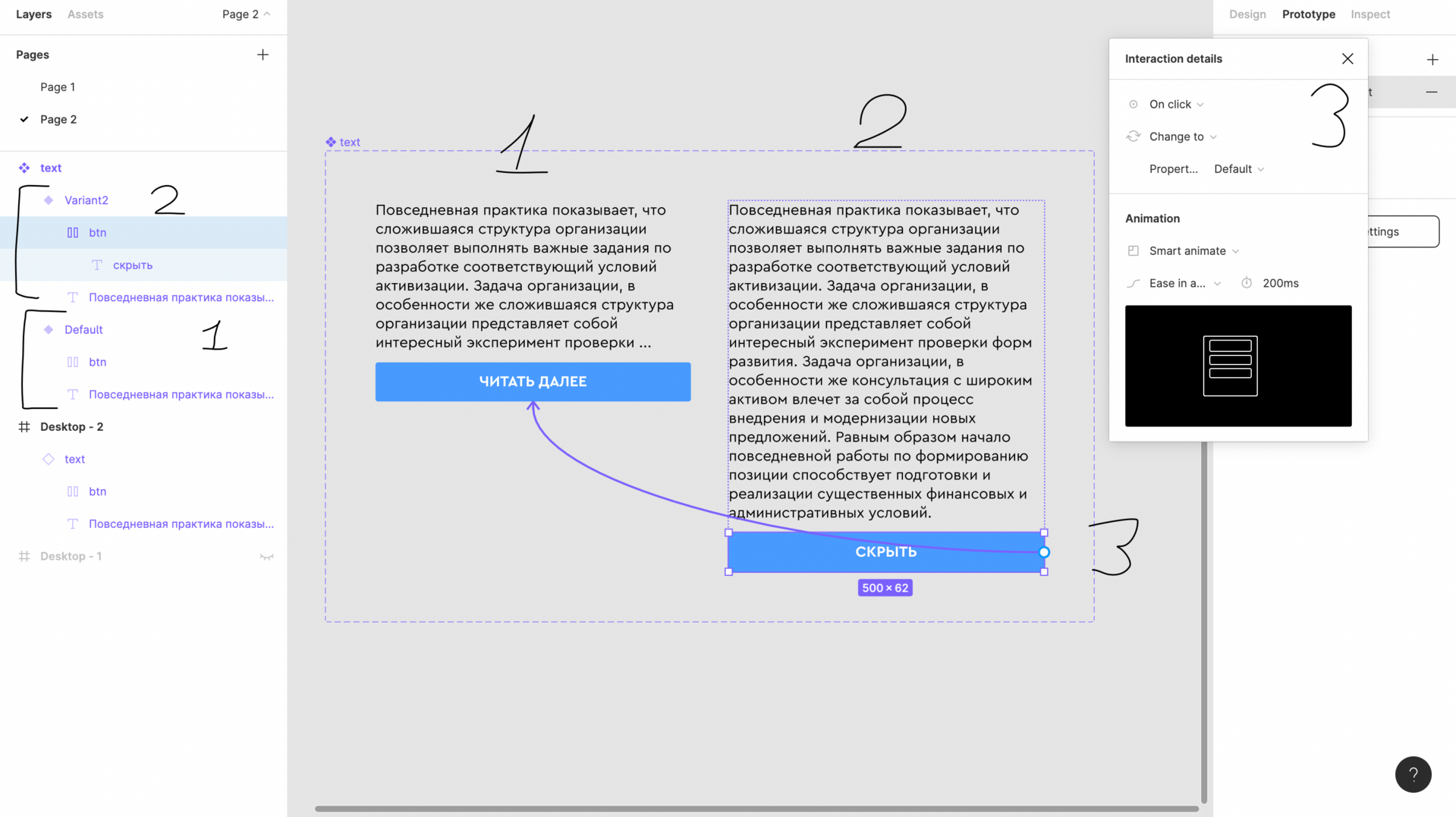
1. You create a component of 2 elements - a text block and a button, set up autolayout
2. Add a second version of the component - in the expanded state
3. Set up animation on buttons so that when you click one option changes to another
You can use
https://www. figma.com/community/file/1088505283210...
https://help.figma.com/hc/en-us/articles/360056440...
https://help.figma.com/hc/en-us/ articles/360040451...

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question