Answer the question
In order to leave comments, you need to log in
How to make a range-slider with a chart in javascript?
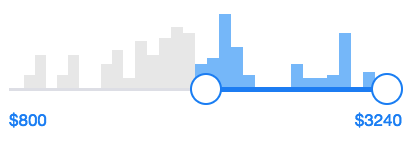
You need to do something like this (diagram + range-slider): 
So far it turned out like this: 
For range-slider I use noUiSlider , but for the diagram I can’t find it so that it would work in pairs, while what is not in the range has become " disabled" as in the first picture.
Help pls..
Answer the question
In order to leave comments, you need to log in
Arrange the chart elements. Knowing their number, width and width of the container. Calculate, based on the position of the dots, which ones to paint over, which ones not. For example, divide the width of the container by the number of stripes, so you get the distance in pixels that you need to drag a point to paint the strip. By dividing the distance traveled by the point by the width of the strip, you get the number of stripes that need to be painted over.
take a js library that builds graphs
get json data
build a graph
change the fill using the api of the selected library
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question