Answer the question
In order to leave comments, you need to log in
How to make a POST request via fetch() to localhost?
I'm trying to debug a form. The node server is on a virtual machine, port forwarding 3000 is configured for localhost.
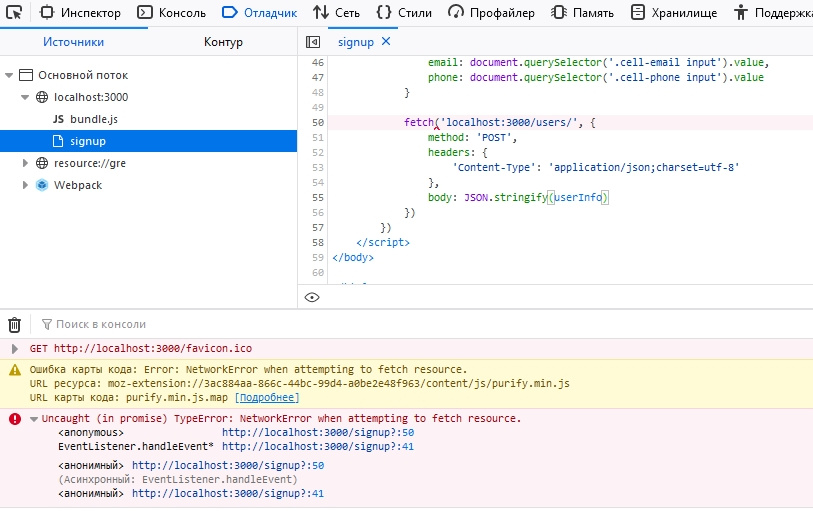
Code for submitting a request on the form page:
<script>
const elBtnSend = document.querySelector('.cell-btn-send')
elBtnSend.addEventListener('click', () => {
elBtnSend.classList.add('js-btn-loader')
let userInfo = {
username: document.querySelector('.cell-username input').value,
email: document.querySelector('.cell-email input').value,
phone: document.querySelector('.cell-phone input').value
}
fetch('localhost:3000/users/', {
method: 'POST',
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
body: JSON.stringify(userInfo)
})
})
</script>app.post('/users', function (req, res) {
if (!req.body) return res.sendStatus(400);
console.log(req.body);
})
Answer the question
In order to leave comments, you need to log in
fetch('localhost:3000/users/', {
method: 'POST',
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
body: JSON.stringify(userInfo)
})To display JSON, you must first pass the request through the body-parser middleware
More details here and here .
<script>
fetch('users/', {
method: 'POST',
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
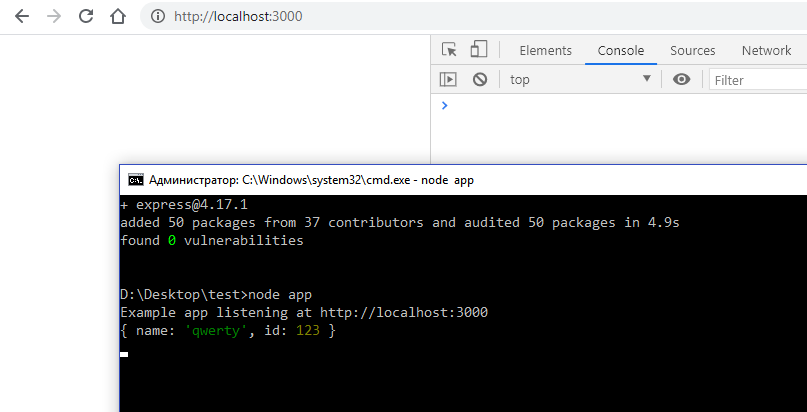
body: JSON.stringify({ name: 'qwerty', id: 123 })
})
</script>const express = require('express');
const bodyParser = require('body-parser');
const path = require('path');
const jsonParser = bodyParser.json();
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.sendFile(path.join(__dirname + '/index.html'));
});
app.post('/users', jsonParser, (req, res) => {
if (!req.body) return res.sendStatus(400);
console.log(req.body);
res.end();
});
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`);
});
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question