Answer the question
In order to leave comments, you need to log in
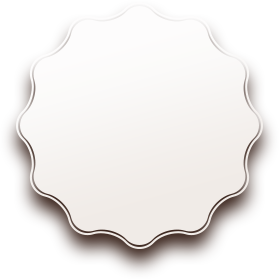
How to make a polygon with 12 soft corners like in the picture in CSS??
How to make soft polygon edges with CSS???<div class="circle"></div>
:root {
--scale: 200px;
--borderAngle: 34px;
}
body {
background: black;
}
.circle {
margin: auto;
margin-top: 100px;
background: crimson;
width: var(--scale);
height: var(--scale);
position: relative;
text-align: center;
transform: rotate(0deg);
border-radius: var(--borderAngle);
}
.circle:after {
content: "";
position: absolute;
top: 0;
left: 0;
height: var(--scale);
width: var(--scale);
background: crimson;
border-radius: var(--borderAngle);
transform: rotate(125deg);
}
.circle:before {
content: "";
position: absolute;
top: 0;
left: 0;
height: var(--scale);
width: var(--scale);
background: crimson;
border-radius: var(--borderAngle);
transform: rotate(160deg);
}
Answer the question
In order to leave comments, you need to log in
It's better to do this on svg.
Complex shapes on css is a prank. If the customer wants such a complex thing, then tomorrow he can ask to make it even more complicated (according to Murphy's law, this usually happens) and one horseradish will have to be done later on svg. So why waste time on a css crutch and delay the inevitable?)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question