Answer the question
In order to leave comments, you need to log in
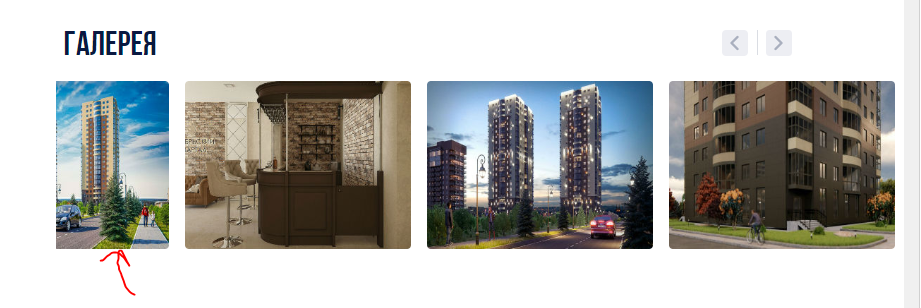
How to make a non-integer number of elements in the slider and change the number at a different resolution?
I use the slick slider - there are two problems:
1) I need to change the slider settings (number of slides, etc.) at a resolution of 768px. How to do it?
2) I need to make 3.5 slide elements on the page, but it is cut off on the left, and I need it on the right, can this be fixed somehow?
<code lang="javascript">
$(document).ready(function(){
$('.gallery-img-box').slick({
slidesToShow: 3.5,
lazyLoad: 'ondemand',
prevArrow: null,
nextArrow: null
});
});
</code>
Answer the question
In order to leave comments, you need to log in
1) you need to change the slider settings (number of slides, etc.) at a resolution of 768px. How to do it?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question