Answer the question
In order to leave comments, you need to log in
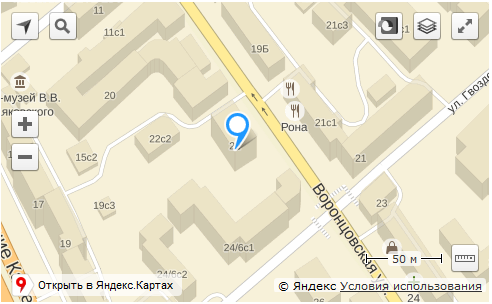
How to make a movable Yandex.Maps marker?
ymaps.geocode('Москва Воронцовская улица 22').val(), {
results: 1
}).then(function (res) {
myMap.geoObjects.removeAll();
var firstGeoObject = res.geoObjects.get(0),
coords = firstGeoObject.geometry.getCoordinates(),
bounds = firstGeoObject.properties.get('boundedBy');
myMap.geoObjects.add(firstGeoObject);
myMap.setBounds(bounds, {
checkZoomRange: true
});
});
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question