Answer the question
In order to leave comments, you need to log in
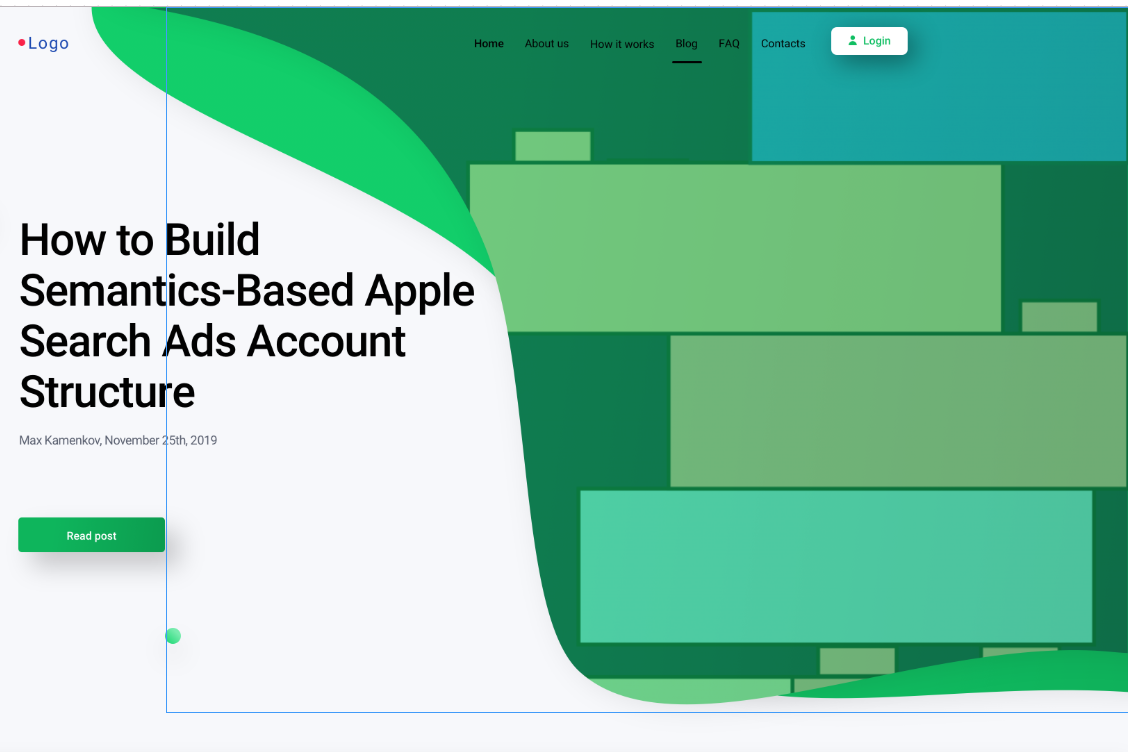
How to make a mask for an image?
How to implement such a mask?
There is an oblique line with blocks, it is in svg and you need to put a png image into it.

Answer the question
In order to leave comments, you need to log in
Use multiple backgrounds. Example div { background: url(.../path/), url (../path2/) . List images separated by commas
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question