Answer the question
In order to leave comments, you need to log in
How to make a list on flexbox so that at the end the blocks do not rise at the edges?
I enter styles for the list:
display: flex;
flex-wrap: wrap;
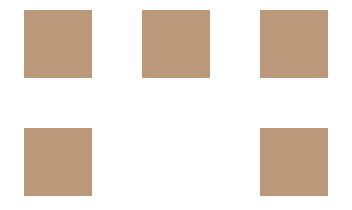
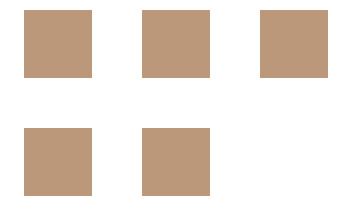
justify-content: space-between;justify-content: space-between;- all the troubles because of him, but then how to make them stand indented, thereby not indenting the block that is the last in the row? 

Answer the question
In order to leave comments, you need to log in
I think the correlation of everything will be easy to understand. In the example, the gap is emulated at 20px. On flex's, this is the only way.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question