Answer the question
In order to leave comments, you need to log in
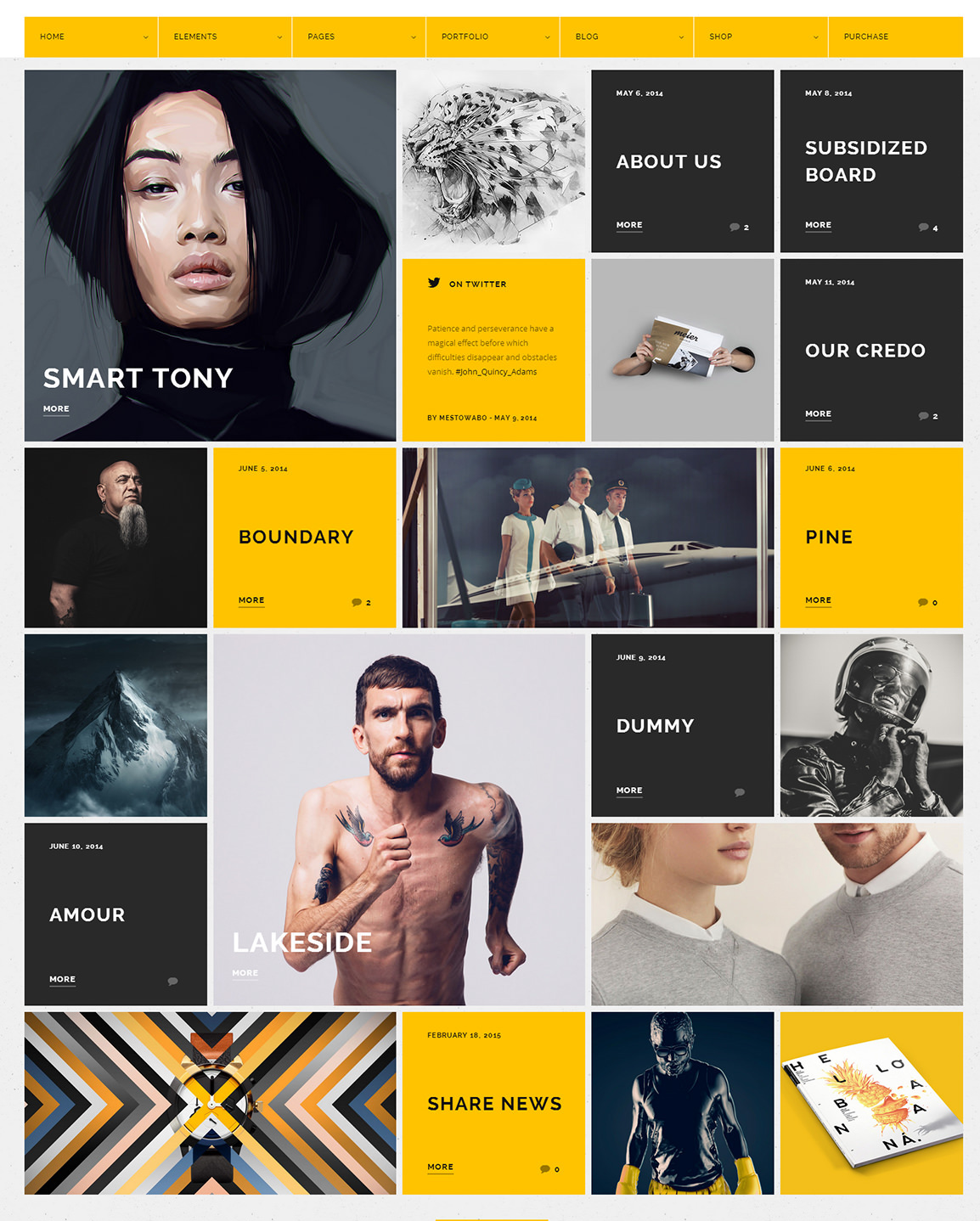
How to make a layout with an uneven grid?
What is the best way to lay out such a layout using flexbox? 
Split into two containers of three lines, or can you somehow solve it beautifully using the flex-wrap property?
I did this ( link to codepen ), but somehow it turns out ugly.
Answer the question
In order to leave comments, you need to log in
Keep codepen.io/delphinpro/pen/BWJEgG
Simple linear structure. Within certain limits , you can change the position of the tiles without changing the css code.
If you think a little more, you can expand these limits, add other sizes of tiles. But it takes time, which I don't have.
Flexbox is pretty simple. Even without using column. Of course, you will have to play around with flex-grow, flex-basis, wrap/no-wrap and flex containers inside flex items.
since on the screen you can’t even arrange them normally with flex. only absolute. so either use masonry or make your own plugin based on it
Isn't it easier to take something ready?
type:
isotope.metafizzy.co/layout.html
Throw away this ancient horror, the list of TLDs has been expanded for a long time. Where is travel or mobi or christmas, for example?
There is a ready-made function filter_var () to check email
if (filter_var($email, FILTER_VALIDATE_EMAIL)) {
echo "E-mail адрес '$email' указан верно.\n";
} else {
echo "E-mail адрес '$email' указан неверно.\n";
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question