Answer the question
In order to leave comments, you need to log in
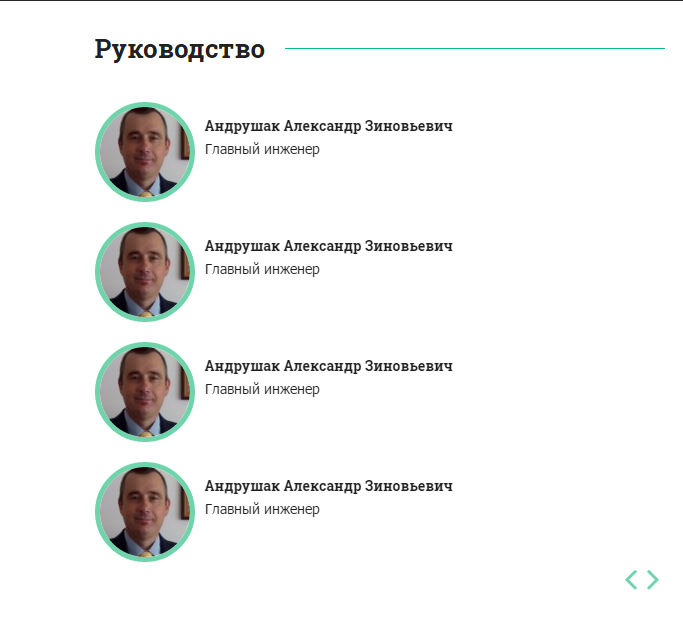
How to make a horizontal slider with vertical thumbnails?
Hello, there is a layout in which 4 people are displayed in the "Guide" block, there are switching arrows below, when you click on the arrow to the right, the next 4 people should be shown.  I thought to try with owl-carousel, but somehow it didn't work.
I thought to try with owl-carousel, but somehow it didn't work.
I came up with three solutions:
1) Somehow make a cycle so that every 4 articles are wrapped in a div block with the "slide" class (but it seems to me that this is not realistic)
2) Maybe there is some function in owl-carousel to make these 4 people were displayed not horizontally but vertically
3) Connect generally another script that can implement this
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question