Answer the question
In order to leave comments, you need to log in
How to make a horizontal dropdown menu in a container but with a full-width background?
Good day!
Please tell me how to make a dropdown, multi-level menu, the content of which is limited by the container, but the background should be full width.
The main thing that I would like to do is only through ul > li > ul and without JS.
How to do it in separate blocks or with JS I know if it's possible to do this only with CSS.
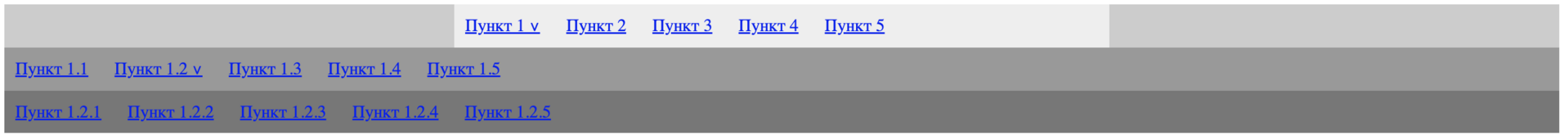
It turns out like this:

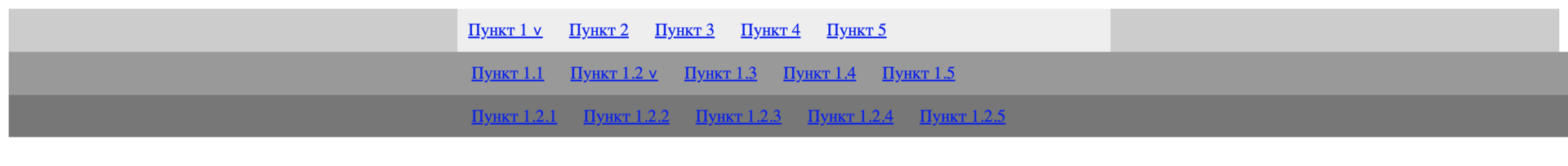
And it should be like this:

Sandbox
Thanks in advance!
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question