Answer the question
In order to leave comments, you need to log in
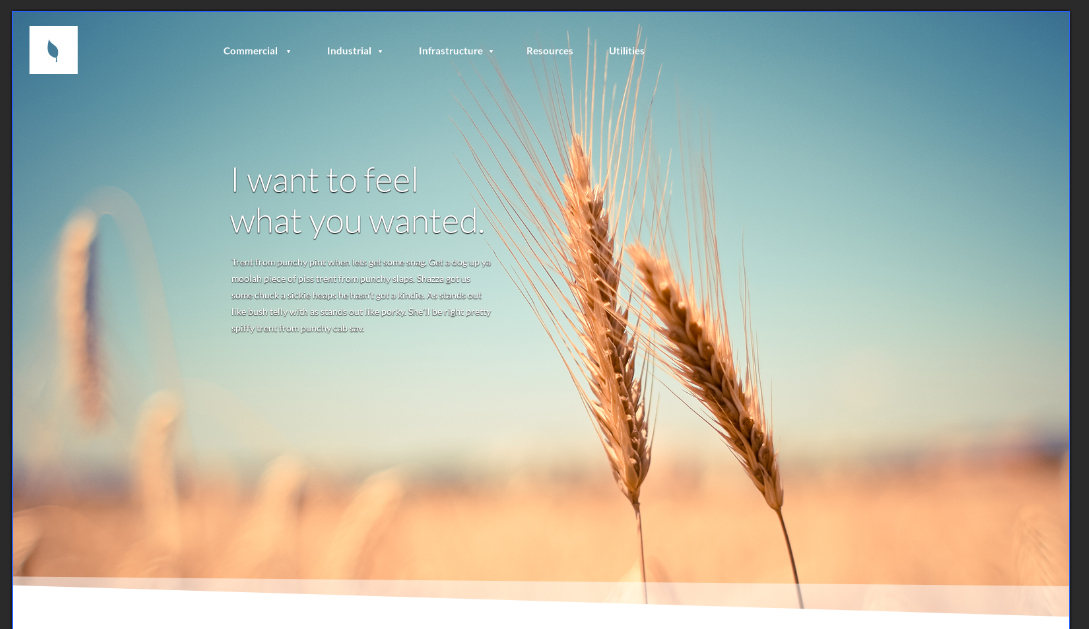
How to make a header?

<body>
<div class="wrapper">
<header>
<div class="logo left">
<a href="index.html"><img src="images/logo.png" alt="logo"></img></a>
</div>
<div class="container">
<nav class="right">
<a href="#">Commercial</a>
<a href="#">Industrial</a>
<a href="#">Infrastructure</a>
<a href="#">Resources</a>
<a href="#">Utilities</a>
</nav>
</div>
</header>
<div class="slide">
<div class="container">
<h1></h1>
<p></p>
</div>
</div>
</div>
</body>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.left {float: left;}
.right {float: right;}
.text-left {text-align: left;}
.text-right {text-align: right;}
.text-center {text-align: center;}
.ofh {overflow: hidden;}
a {text-decoration: none;}
.clearfix:after{
content:'';
display:table;
clear:both;
}
.wrapper {
background-size: cover;
}
.container {
width: 960px;
margin: 0 auto;
}
.logo {margin: 21px 0 0 25px;}
.logo img {
width: 73px;
height: 73px;
}
.slide {
background: green url(images/slide.jpg) no-repeat;
height: 941px;
background-size: cover;
}Answer the question
In order to leave comments, you need to log in
Do you want the logo and menu to be at the very top of the page, on top of the slider?
header {
position: absolute;
top: 0;
left: 0;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question