Answer the question
In order to leave comments, you need to log in
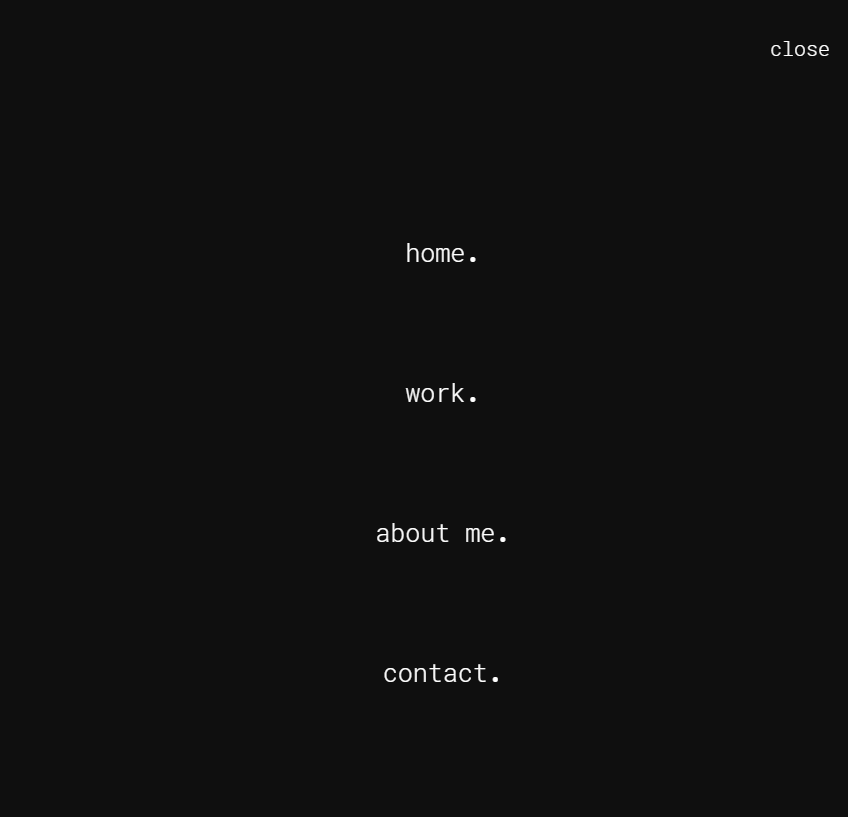
How to make a full screen menu?
<nav class="site-navigation">
<div class="menu-menu-container">
<ul id="primary-menu" class="menu">
<li><a href="">домой</a></li>
<li><a href="">обо мне</a></li>
<li><a href="">работы</a></li>
<li><a href="">контакти</a></li>
</ul>
</div>
<div class="toggle_menu">menu</div>
</nav>.menu {
display: none;
}
.menu-active {
display: block;
}jQuery('.toggle_menu').click(function(){
jQuery('.menu').toggleClass('menu-active');
});
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question