Answer the question
In order to leave comments, you need to log in
How to make a form of an arithmetic expression with variables in Web(e)?
The task is to make a form where you can enter a list of valid variables in square brackets in an arithmetic expression, display a list of hints at the bottom in the dropdown (this is not a problem). Problems: Validate it all.
Are the square brackets closed, is there a variable in them, is it valid, validate the parentheses, are they closed correctly (that is, there must be a valid frithmetic expression in the parentheses)
Something like this editable block is needed, as in the example.
https://stackblitz.com/edit/ngeditableblock - when you write a value like [one] or [example] - they are there in the valid array, then prompt the user accordingly by highlighting them in blue.
But the problem is with the validation of parentheses and the whole arithmetic expression in general. I can't find a ready made solution.
Any information is needed, at least in some regular expressions.
I'm working in Angular 9. But I'll be glad for jQuery or pure JS examples.
Answer the question
In order to leave comments, you need to log in
If the problem is related specifically to mathematical formulas, try looking at things like
https://www.mathjax.org/
https://developer.mozilla.org/en-US/docs/Web/MathML
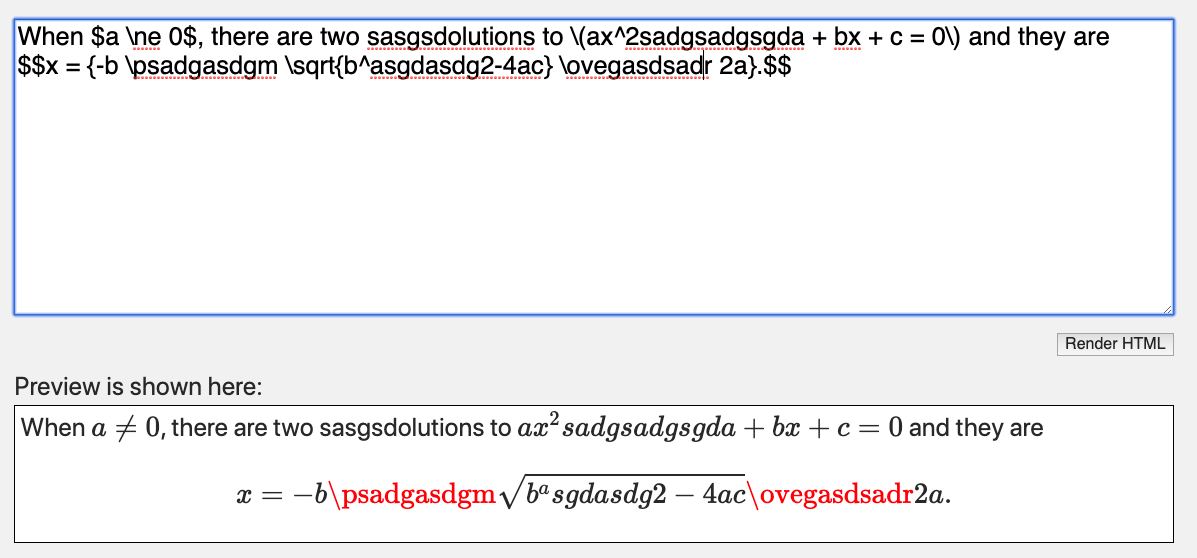
However, this is more about the correct output than input. Although there is a banal validation for the correctness of the input, and even with highlighting:

However, without fully understanding the complexity of the task, it is difficult to answer what will be the solution.
Regarding the input, here you need to look at real examples and think about how to validate it all.
Give an example of the content that needs to be validated, perhaps it will be possible to suggest something more precise.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question