Answer the question
In order to leave comments, you need to log in
How to make a footer at the bottom of a page on a screen with little information?
Good day everyone.
The bottom line is this, for example, I have a small business card website with 4 pages, everything is banal, header, content, footer.
But here's the catch, how to make it so that on the page, for example, with contacts, make sure that the footer is at the bottom of the screen, given that there is little information on the page, the footer just follows the content, but in this case it should be simply placed at the bottom of the screen ( and on all types of screens if necessary).
Can we solve it?
PS New techniques like flex are not suitable, support for some older browsers is needed.
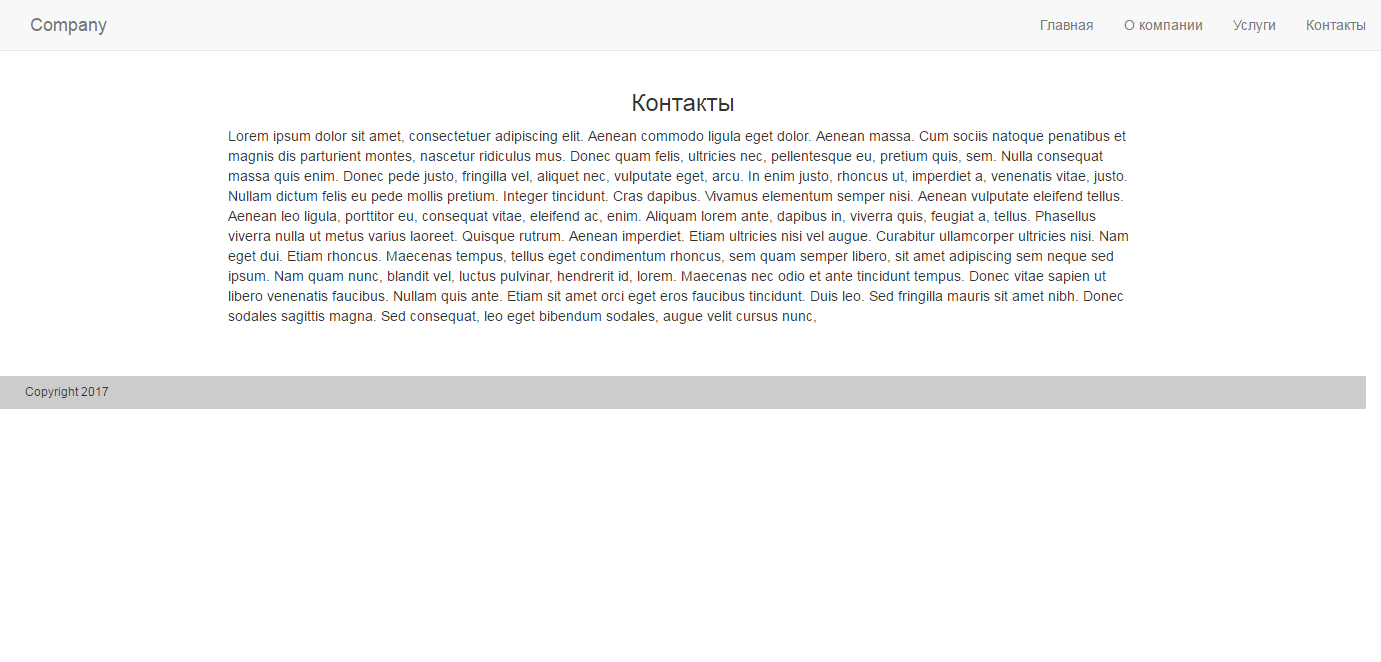
A good example of what I get:
Answer the question
In order to leave comments, you need to log in
everything is much simpler, for this a wide footer is laid in the design.
You set the body:
display: flex and flex-direction: column
And then you set the content block to flex: 1
Then your content will expand with free space.
How to make a footer at the bottom of the page... Is it solvable?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question