Answer the question
In order to leave comments, you need to log in
How to make a "filling timer" animation?
Hello! The point is this:
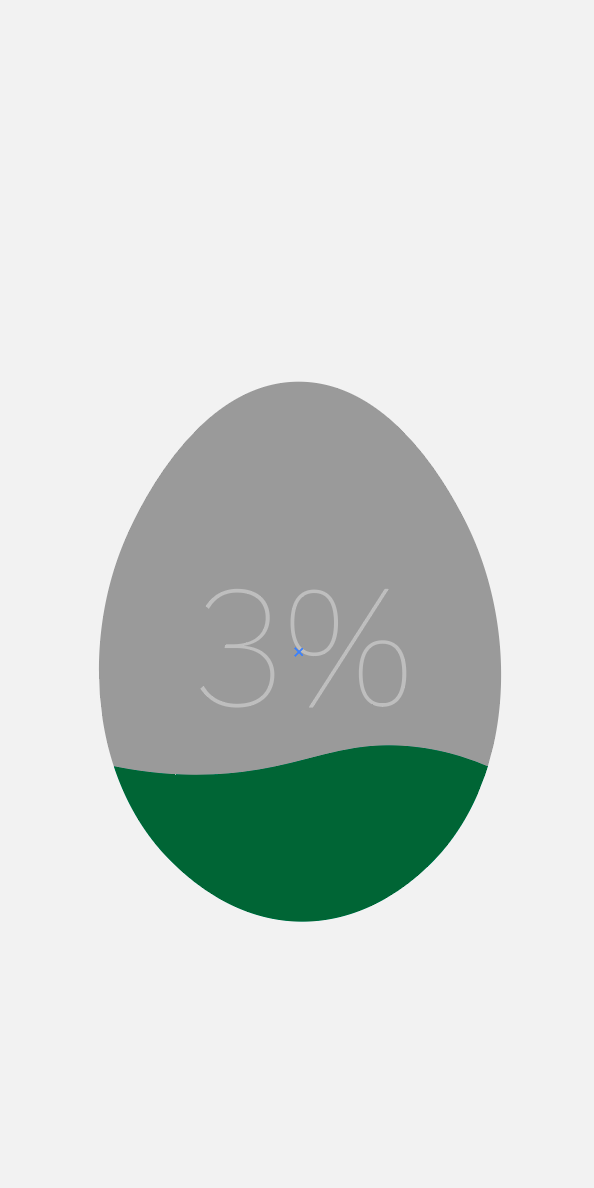
The task is to create a beautiful timer, imagine that the timer is made in the form of a circle, and with every second it is slightly filled with a certain color. The color is not static, and moves simulating a wave.
In my understanding, you need to move through the animation, "cutting" it to the shape of that very circle.
Do I need to do animation in advance through some kind of graph editor, or can it be done using XCODE & Swift tools?
But how to do that? Or maybe it's done differently?
I would be extremely grateful to those who responded!

Answer the question
In order to leave comments, you need to log in
Use
https://github.com/noa4021J/WaveAnimationView
https://github.com/cristi-lupu/CLWaterWaveView
https://github.com/ShvetsDima/HeartLoadingView
https://github.com/liuzhiyi1992/WaveLoadingView
Dumped in the playground
https://gist.github.com/tutubalinry/04857b870ae8a5...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question